제목만큼 중요한 미리보기 텍스트 활용하기
이메일 뉴스레터의 첫 인상을 결정하는 것은 제목 뿐만이 아닙니다.

이메일 뉴스레터의 첫 인상을 결정하는 것은 제목 뿐만이 아닙니다. 제목과 함께 표시되는 미리보기 텍스트도 큰 영향을 줍니다. 제대로 활용하면 오픈율을 높일 수 있습니다.
미리보기 텍스트가 뭔가요?
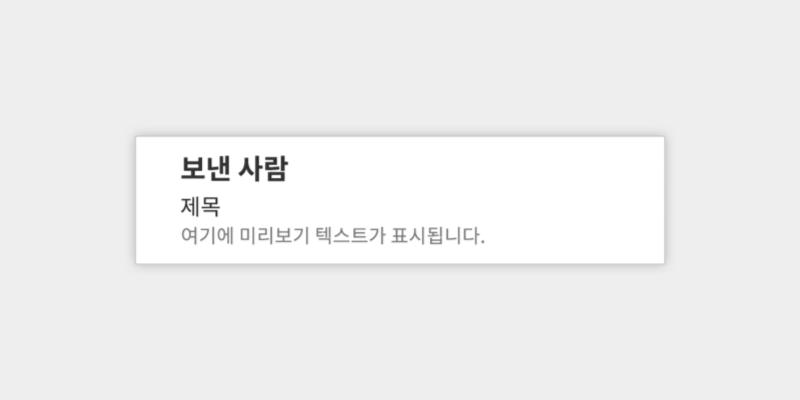
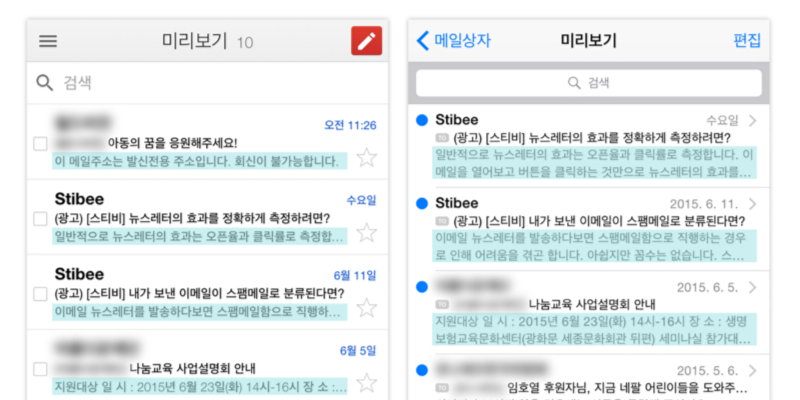
이메일 제목과 함께 본문의 일부 내용을 보여주는 미리보기 텍스트가 표시됩니다. 사용 환경에 따라 표시되지 않는 경우도 있습니다. 이메일을 읽는 환경, 제목의 길이에 따라 차이는 있지만 한글 기준으로 대략 20–40자 정도가 표시됩니다.

iOS Gmail 앱(좌), 기본 메일 앱(우)
미리보기 텍스트 만들기
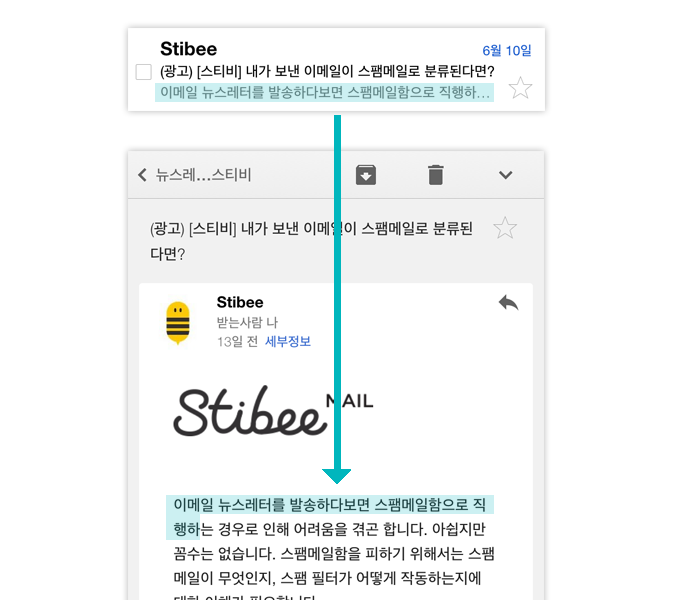
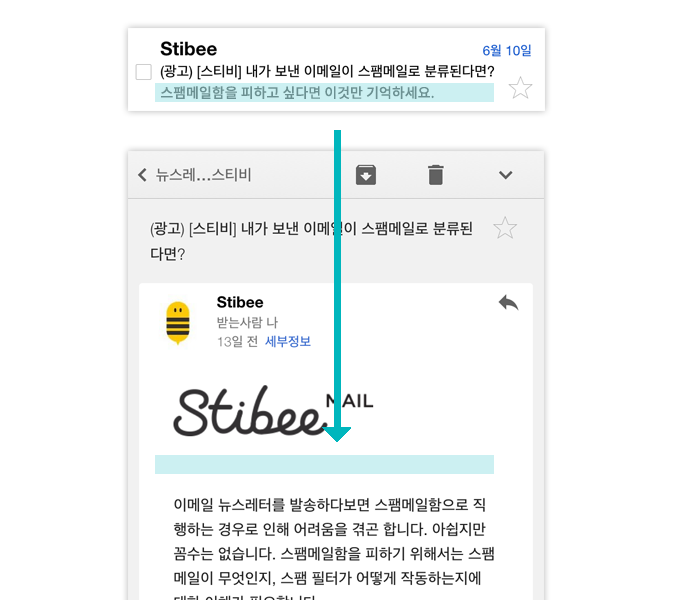
기본적으로 미리보기 텍스트는 이메일 본문의 가장 첫 단락을 자동으로 불러와 표시됩니다. 본문 첫 단락이 이메일 제목과 자연스럽게 연결되는 내용이라면 별 문제가 없습니다.

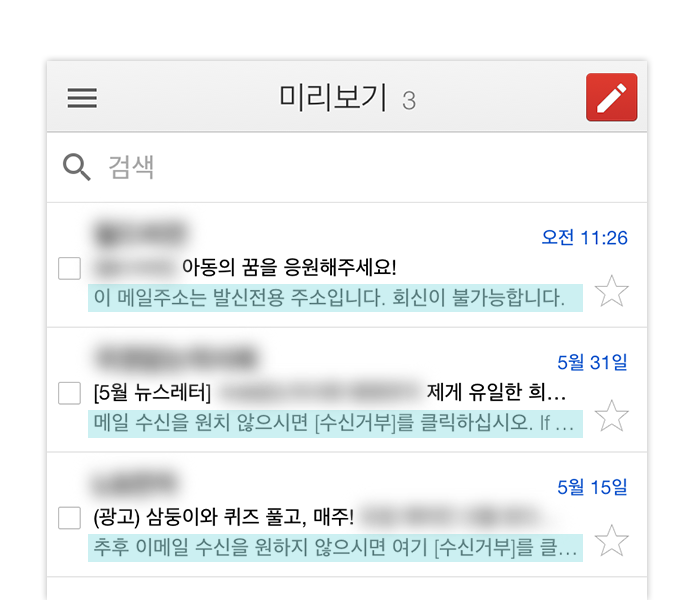
미리보기 텍스트가 이메일의 첫 인상을 결정하는 중요한 요소임에도 제대로 활용하지 못하고 있는 뉴스레터들이 많습니다. 미리보기 텍스트에 “이 메일주소는 발신전용 주소입니다. 회신이 불가능합니다.”, “모바일 버전 보기” 등이 표시되는 것을 종종 볼 수 있습니다. 수신 거부 안내 문구가 표시되는 경우도 있습니다.

숨겨진 미리보기 텍스트 만들기
미리보기 텍스트를 제대로 활용하는 가장 쉬운 방법은 첫 단락에 제목과 어울리는 적절한 문구를 배치하는 것입니다. 하지만 본문 디자인이나 내용 때문에 이런 방법을 고려하기 어려운 경우도 있습니다.
이런 경우 숨겨진 미리보기 텍스트를 사용하면 본문 디자인, 내용을 해치지 않고 미리보기 텍스트를 만들 수 있습니다. 숨겨진 미리보기 텍스트는 미리보기 영역에는 표시되지만 이메일 본문에는 표시되지 않습니다.

약간의 HTML, CSS 코딩 지식이 필요합니다. 이메일 본문에 “div”나 “span” 태그로 미리보기 텍스트를 만들고, “display:none” 속성을 추가하여 이메일 본문에 표시되지 않도록 합니다. “display:none” 속성이 적용되지 않는 경우도 있기 때문에 글자 색깔, 크기 등을 조정하는 약간의 속임수도 필요합니다.
아래 코드를 수정해 이메일 본문 첫 단락에 추가해보세요. 일반적인 본문 편집 화면이 아닌 소스에 코드를 추가해야합니다.<div style=”display:none;font-size:1px;color:#333333;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;”>여기에 미리보기 텍스트를 입력하세요.</div>
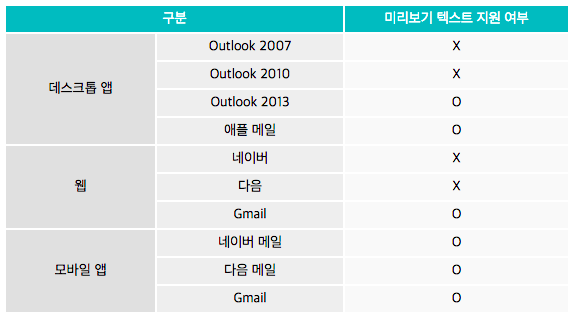
미리보기 텍스트가 표시되지 않는 서비스는?
사용 환경에 따라 미리보기 텍스트가 표시되지 않기도 합니다. 표시되는 길이도 다를 수 있으니, 미리보기 텍스트에 중요한 내용을 포함한다면 발송 전에 꼭 테스트를 해보세요.

매주 수요일, 당신의 뉴스레터를 변화시키는 이야기를 받아보세요.
스티비 뉴스레터 구독하기

