스티비 팀의 프로덕트 디자이너가 일하는 방법
제품 발견과 제품 실행 단계에서 하는 일

제품 발견과 제품 실행 단계에서 하는 일
프로덕트 디자이너 적응기 글을 쓰고 어느덧 2년이 지났네요. 제품팀의 규모가 커지면서 프로덕트 디자이너의 역할도 조금씩 바뀌었는데요, 이번 글에서는 현재의 팀에서 어떻게 일하고 있는지 소개해보려고 합니다.
스티비 제품팀은 2주 단위의 스프린트로 개발하고 있습니다. 제품 개발 프로세스는 [스프린트 계획-스프린트(개발)-리뷰&회고]의 순서로 진행되며, 계획 회의는 Part 1, Part 2로 나눠서 진행됩니다. 이러한 프로세스가 어느 정도 틀을 잡기 시작한 것은 최근의 일이고, 지금도 계속 다듬어 나가고 있습니다.
지난해 제품팀은 애자일 코칭도 받고, 프로덕트 매니저(PM) 직군에서는 ‘인스파이어드’ 책을 함께 읽는 스터디도 진행했습니다. 이런 과정을 통해 제품팀 안에서 프로덕트 디자이너의 역할을 정리할 수 있었습니다.
PM의 파트너로서의 디자이너
스프린트 계획 회의를 하기 전에 PM은 다음 스프린트에서 진행할 백로그 아이템의 사용자스토리를 작성하고, 이를 정제합니다. 여기서 정제란, 큰 덩어리의 일을 사용자에게 기능으로 전달할 수 있도록 쪼개는 것을 의미합니다. PM은 스프린트 시작 전에 개발자와 논의하면서 쪼개기도 하고, 디자이너와 함께 프로토타입을 만들어서 테스트를 진행하기도 합니다. 프로토타입은 전체적인 흐름을 살펴보고 논리적 오류를 발견할 수 있기 때문에 개발 난이도가 높은 기능을 만들 때 효과적입니다.

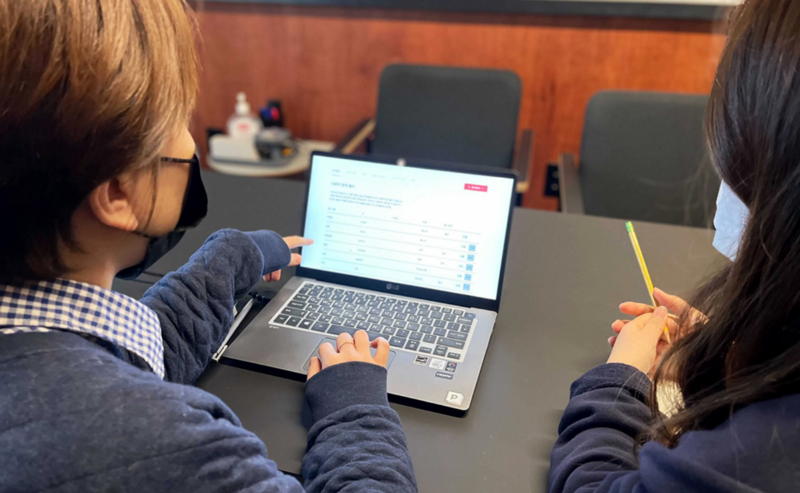
배포한 기능을 어떻게 쓰고 있는지, 또 어떤 문제를 겪고 있는지 파악하기 위해 사용자 인터뷰는 꾸준히 하려고 노력하고 있습니다. 인터뷰는 주로 PM과 디자이너가 메인으로 진행하지만, 종종 개발자나 다른 팀에서 참관하기도 합니다. 사용자와 만나는 접점을 늘리는 것은 팀에게도 중요한 목표이기 때문입니다.
모든 백로그 아이템이 이런 과정을 통해 정제되지는 않지만, 확인하고 싶은 가설이 있을 때 사용자 인터뷰, 프로토타이핑 등을 진행합니다. 이 과정은 다음 스프린트를 위한 사전 작업이며, 테스트 결과 논의가 더 필요하다고 판단되면 다시 가설을 찾는 과정으로 돌아갑니다.
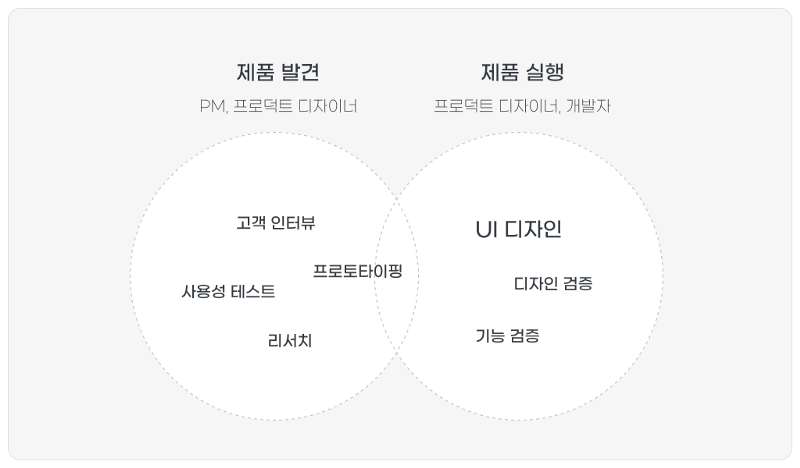
이렇게 스프린트 시작 전의 과정을 제품 발견(Product discovery) 단계라고 하고, PM과 디자이너가 참여하고 있습니다.
중간 과정으로서의 디자이너
스프린트 계획 회의 Part 1을 통해 어떤 스토리를 진행할지가 결정되면, Part 2는 실제 구현을 진행하는 개발자와 디자이너가 진행합니다. 각 스토리 카드를 보고 필요한 작업을 포스트잇에 적어 카드에 붙여둡니다. 디자이너는 디자인이 필요한 스토리 카드를 확인한 후, 디자인 작업량을 파악합니다. 이제 달릴 준비가 끝났습니다. 개발 일정이 시작되는 다음 날부터 제품팀은 여러 개의 카드를 보드에 붙여놓고, 개발을 진행합니다.

현재 스티비 팀은 개발을 위한 기획서를 따로 만들지 않습니다. 스토리 카드를 보고 논의가 필요하다고 판단된 경우, 필요한 사람이 직접 관련 담당자들을 모아 회의를 진행합니다. 이때, 디자이너는 화면의 flow를 간단하게 그려보기도 하고, 개발자와 논의해야 하는 부분을 PM과 확인합니다. 이런 논의는 개발 기간 중에 수시로 발생하며, 디자이너는 문서에 정리된 내용을 시각화하고, 구현이 가능하도록 조율합니다. 이런 과정 중에서 잊지 말아야 하는 것은 제품 전체의 디자인 퀄리티겠죠. 제품의 디자인 시스템에 맞춰서 UI를 정리하고, 사용자 경험의 논리적 오류나 어색한 부분이 없는지를 확인합니다.
이렇게 개발이 진행되는 단계를 제품 실행(product delivery) 단계라고 합니다. 이 단계에서 디자이너는 디자인을 매개로 제품 개발의 중간 과정의 역할을 담당하고 있습니다.
완결성을 책임지는 디자이너
제품 실행 단계의 마지막은 검증 과정입니다. 현재 스티비 팀에서는 모든 팀원이 검증에 참여하고 있습니다. PM이 준비한 검증 시나리오를 기반으로 다양한 케이스를 검증합니다. 이때, 디자이너는 기능 검증뿐만 아니라 디자인 검증도 진행합니다. 최종적으로 사용자에게 제공될 기능의 디자인이 의도대로 구현이 되었는지, 간격이나 글자 크기 등이 규칙이 맞는지를 세밀하게 확인합니다.
팀 전체가 참여하는 빡빡한(?) 검증 과정을 통과한 기능은 운영 환경에 배포되고 운영 환경에서 한번 더 검증합니다. 이제 스프린트가 거의 끝에 다다랐습니다. 마지막으로 배포한 기능에 대한 리뷰와 스프린트 회고를 하면 2주간의 달리기도 끝이 납니다. 주로 금요일에 끝나는데, 집에 가서 맥주를 먹으면 아주 꿀맛입니다. ♪( ‘ω’ و(و”

저는 프로덕트 디자이너로서 제품 발견의 단계와 제품 실행의 단계 모두 참여하고 있습니다. 어떤 문제를 해결해야 할지는 PM과 논의하고, 어떻게 해결해야 할지는 개발자와 논의합니다. 프로세스 전반에 걸쳐 참여하고 있는 셈이죠. 처음부터 역할이 이렇게 확장되지는 않았고, 여러 가지 시도를 통해서 현재에 이르렀다고 볼 수 있습니다. 처음엔 저도 사용자가 보는 화면을 책임지는 역할로서의 디자이너를 생각했지만, 제품 개발을 직접 경험하면서 자연스럽게 역할을 확장해나간 것 같습니다.
팀에 합류하던 2018년만 해도, 스티비는 마케터를 위한 B2B 서비스였습니다. 마케터 관점에서 제품을 사용하고, 이메일의 성과나 구독자를 관리하는 게 중요했습니다. 업무용 PC에서 사용하는 경우도 많았고요. 하지만 최근 크리에이터가 발행하는 뉴스레터가 늘어나면서, 모바일이나 태블릿에서 뉴스레터를 제작하고 발행하는 경우도 많아지고 있습니다. 얼마 전 업데이트한 ‘페이지’는 크리에이터가 발행한 뉴스레터를 한곳에서 모아서 볼 수 있고, 구독도 가능한 기능입니다. 뉴스레터 제작과 함께 뉴스레터를 구독하고, 읽는 경험이 모바일에서 더욱 중요해진 이유입니다.
고민해야 할 영역과 제품팀 내 역할의 확장은 프로덕트 디자이너로서의 일을 넓게 바라보게 해 주었습니다. 제품의 디자인을 책임지는 것 외에 실제로 제품이 사용자에게 닿기까지 모든 과정에 디자이너로서 해야 할 일이 있다는 것을요. 여전히 피그마 화면을 보면서 디자인 고민을 하는 것도 즐겁지만, 사용자의 피드백을 들을 때도 제품을 만드는 즐거움을 느낍니다.
스티비 팀은 채용 중!
스티비 팀에는 제품을 맡는 프로덕트 디자이너, 브랜드를 책임지는 브랜드 디자이너가 있습니다. 제품과 브랜드를 하나의 세계로 보고 열심히 꾸려가고 있는데요, 이런 과정을 함께 책임질 프로덕트 디자이너를 찾고 있습니다! 프로덕트 디자이너와 함께 개발자도 찾고 있으니 새로운 콘텐츠 생태계를 만들어가는 스티비 팀에 관심이 있다면, 지금 지원해 보세요!