타이포그래피, 이메일에서 어떻게 활용할까요?
좋은 타이포그래피는 콘텐츠를 효과적으로 전달할 수 있게 해줍니다.

좋은 타이포그래피는 콘텐츠를 효과적으로 전달할 수 있게 해줍니다. 이메일의 대부분은 텍스트로 이루어져 있고, 그 텍스트를 표현하는 타이포그래피는 매우 중요합니다.
Smashing Magazine은 지난 8월에 이메일 타이포그래피 패턴을 조사했습니다. 50개의 이메일을 무려 95개의 항목으로 분석했습니다. 일부 내용을 발췌해 소개합니다.
* 원문: Typographic Patterns In HTML Email Newsletter Design
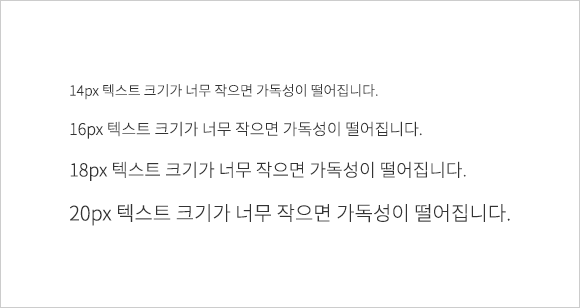
14px VS 16px

- 가장 많이 사용된 본문 텍스트 크기는 16px 입니다. (44%)
- 본문 텍스트 크기의 범위는 최소 13px부터 최대 20px까지 입니다.
- 72%가 데스크톱, 모바일에서 모두 같은 텍스트 크기를 사용합니다.
텍스트 크기가 너무 작으면 가독성이 떨어집니다. 특히 데스크톱보다 화면 크기가 작은 모바일에서 이메일을 확인하는 사용자가 많아지면서 가독성은 더 중요해졌습니다. 모바일 환경을 고려하면 적어도 14px 이상의 텍스트 크기를 사용하는 것이 좋습니다.
스티비는 타이틀에는 20px, 본문 텍스트에는 14px의 크기를 사용합니다.
#000000 VS #333333

- 본문 텍스트에서 가장 많이 사용된 색은 #000000(검정색)입니다. (20%)
- 두 번째로 많이 사용된 색은 #333333입니다. (16%)
- 56%가 타이틀과 본문 텍스트에 같은 색상을 사용했습니다.
거의 모든 이메일이 검정색 계열을 사용하는데, 경우에 따라 완전한 검정색을 사용하기도 하고, 다양한 명도의 회색을 사용하기도 합니다. 내용을 강조하기 위해 다른 색을 써야할 때가 있지만 가독성을 높이기 위해서는 한 가지 계통의 색을 사용하고 강조할 텍스트는 명도를 다르게 하는 것이 좋습니다.
스티비는 타이틀에는 #666666, 본문 텍스트에는 #444444를 사용합니다.
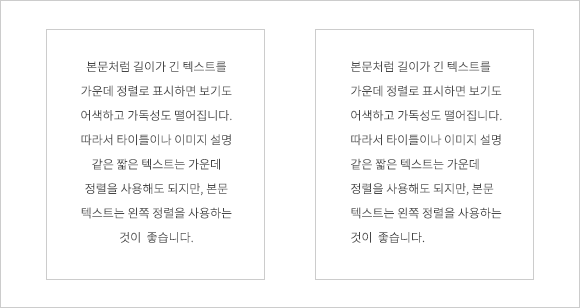
가운데 정렬 VS 왼쪽 정렬

- 데스크톱에서 열어봤을 때 타이틀은 가운데 정렬이 54%, 왼쪽 정렬이 46%입니다.
- 모바일에서 열어봤을 때 타이틀은 왼쪽 정렬이 54%, 가운데 정렬이 46%입니다.
- 데스크톱에서 열어봤을 때 본문 텍스트는 왼쪽 정렬이 74%, 가운데 정렬이 26%입니다.
- 모바일에서 열어봤을 때 본문 텍스트는 왼쪽 정렬이 76%, 가운데 정렬이 24%입니다.
본문처럼 길이가 긴 텍스트를 가운데 정렬로 표시하면 보기도 어색하고 가독성도 떨어집니다. 따라서 타이틀이나 이미지 설명 같은 짧은 텍스트는 가운데 정렬을 사용해도 되지만, 본문 텍스트는 왼쪽 정렬을 사용하는 것이 좋습니다.
이 외에도 타이틀의 텍스트 크기, 미리보기 텍스트의 사용 여부, 로딩 속도 등 다양한 항목에 대해 다루고 있습니다. 자세한 내용이 궁금하시면 원문 Typographic Patterns In HTML Email Newsletter Design를 확인하세요.
매주 수요일, 당신의 뉴스레터를 변화시키는 이야기를 받아보세요.
스티비 뉴스레터 구독하기

