트위터의 뉴스레터 디자인 원칙 3가지
그렇다면 트위터는 어떤 방식으로 이메일을 디자인 하고 있을까요?

지난 주 트위터의 공식 블로그에 “Designing with constraint: Twitter’s approach to email”이란 글이 올라왔습니다. 글에서 언급하고 있듯이 트위터라고 하면 왠지 뉴스레터와는 거리가 멀 것 같은 느낌이지만, 트위터에서도 뉴스레터는 큰 역할을 하고 있습니다.
그렇다면 트위터는 어떤 방식으로 뉴스레터를 디자인 하고 있을까요? 트위터의 뉴스레터 디자인 원칙 3가지를 소개합니다.
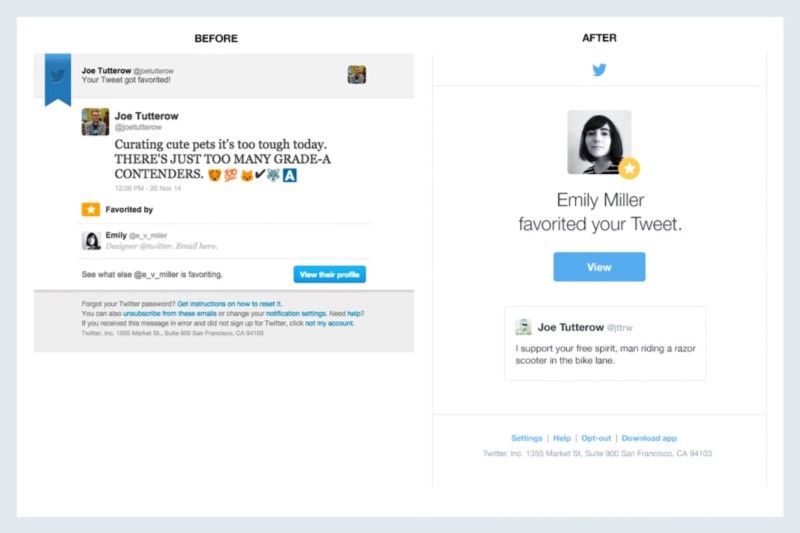
가볍고 간결한 뉴스레터 디자인
뉴스레터를 확인하는 상황은 사람마다 다릅니다. 어떤 사람은 버스에서 모바일로 확인하기도 하고, 어떤 사람은 사무실에 앉아 확인하기도 합니다.
이 모두를 만족시키는 디자인을 위해, 뉴스레터의 문구와 콘텐츠를 가능한 짧고 유용하고 가치있는 것으로 만들어야 합니다. 타이포그래피, 색상, 문단 구조 등을 적절하게 사용해 레이아웃을 디자인하면 중요한 내용을 더 효과적으로 전달할 수 있습니다.
문장 표현도 중요합니다. 쉽게 이해되려면 문장 표현이 간단명료해야 합니다. 전문적인 카피라이터의 도움이 있다면 훨씬 쉽겠죠.

많은 사람들이 뉴스레터 전체를 읽지 않고 제목, 헤드라인, CTA 버튼만 확인다는 것을 확인한 트위터는 제목, 헤드라인, CTA 버튼 외의 다른 요소를 최소화 했습니다. 트위터가 추구하는 효과적인 뉴스레터 디자인은 이렇게 필요한 요소를 강조하고, 필요하지 않은 요소를 제거하는 것입니다.
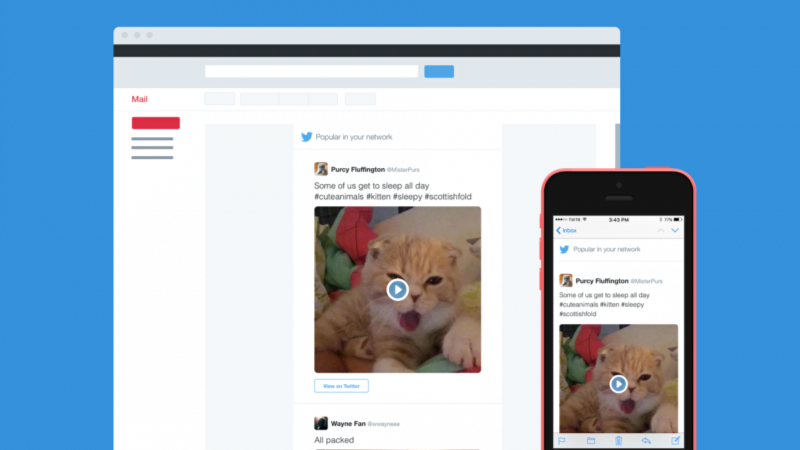
모바일 최적화된 뉴스레터 디자인
수많은 디바이스, 플랫폼, 애플리케이션 환경에 대응해야 합니다. 트위터가 사용자에게 보내는 모든 이메일은, 모든 환경에서 동일한 메시지를 전달할 수 있어야 하기 때문입니다.

액션을 유도하는 뉴스레터 디자인
트위터의 마지막 뉴스레터 디자인 원칙은, 사용자를 트위터 서비스로 유입시키기 위해 어떤 의미있는 행동을 유도하는 것입니다.
뉴스레터은 다른 알림 메시지와 마찬가지로, 사용자가 관심있어 할 만한 정보를 빠르게 전달하고, 그와 관련된 행동을 쉽게 할 수 있게 해야 합니다.

행동을 유도할 수 없는 메시지는, 보내봤자 의미가 없습니다. 뉴스레터도 마찬가지입니다.
원본: Designing with constraint: Twitter’s approach to email
매주 수요일, 당신의 뉴스레터를 변화시키는 이야기를 받아보세요.
스티비 뉴스레터 구독하기

