고객을 사로잡는 강력한 이메일 영수증 만드는 방법
이 글은 Really Good Emails의 Creating Awesome Email Receipts를 저자의 허락을 받고 번역, 편집한 글입니다.
이 글은 Really Good Emails의 Creating Awesome Email Receipts를 저자의 허락을 받고 번역, 편집한 글입니다.
이 글의 저작권은 원문의 저작자에게 있으며 문맥을 고려하여 표현을 수정한 부분이 있습니다. 정확한 내용이 궁금하신 분들은 원문을 읽어보시기를 추천합니다.

마케터들은 트랜잭셔널 이메일(Transactional Email: 구매 내역 안내 메일, 배송 확인 메일 등 구매 과정에서 자동으로 발송되는 이메일)을 성공적인 이메일마케팅의 불모지처럼 여깁니다. 하지만, 정말 그래도 되는 걸까요?
놀라운 사실은, 트랜잭셔널 이메일이 다른 이메일에 비해 69% 높은 오픈율을 기록하고 있다는 것입니다. 그럼에도 불구하고 이러한 이메일은 우선순위에서 밀려나 있습니다. 마케터들조차 “로고 넣고, 브랜드 컬러만 맞추면 됐지”라는 생각으로, 별 고민 없이 그냥 보내버리기도 하죠.

10년 동안 e-커머스 업계의 이메일 마케터로 일하면서, 구매 내역을 포함한 이메일이 정말 효과적이라는 것을 깨달았습니다. 실제로 Conversio에서는 이런 유형의 이메일이 오픈율 평균 65%, 클릭률 평균 5.3%를 기록하고 있습니다. 그런데 동시에, 이런 유형의 이메일이 제대로 된 대접을 받지 못하는 것도 알게 됐습니다.
이메일 영수증은 브랜드를 빛나게 할 수 있는 숨겨진 기회입니다. 좋은 카피와 이미지만 있다면 미래의 고객을 유치하는데 큰 도움이 될 수 있습니다. 이메일 영수증 내에서 제품을 추천하거나 다음에 사용할 수 있는 쿠폰을 제공한다면, 새로운 구매까지 유도할 수 있겠죠!
스티비 자동 이메일


기억하세요! 영수증으로도 수익을 낼 수 있답니다
이메일로 영수증을 보내면 높은 오픈율을 보인다는 사실, 이제 아셨죠? 그렇다면 이제 영수증을 활용해 고객이 새로운 구매를 할 수 있도록 유도하는 방법을 말씀드릴게요. ‘방금 구매한 고객이 어떻게 또 돈을 쓰냐!’고 생각하실 수도 있어요. 하지만 과하지 않은 제품 추천은 오히려 고객에게 도움이 되기도 하니 걱정하지 않으셔도 됩니다. 고객에게 적절한 제품을 추천해주면 서로가 윈-윈이니까요.
예를 하나 들어볼까요? 고객이 방금 바나나를 구매했다고 해 볼게요. 바나나랑 먹으면 맛있는 것은 뭐가 있을까요? 같은 과일인 사과를 추천해도 되고..혹은 바나나의 탄수화물 함량이 높으니, 여러 가지 영양소가 골고루 담긴 샐러드를 추천해도 될 거에요. 이 경우 고객은 브랜드가 자신을 ‘신경 써준다’라고 생각할 수 있어요.
이런 방식으로 고객에게 제품을 판매하는 것은 좋은 전략입니다. 구매를 한번만 한 고객은 꽤 많을 거예요. 이들에게 재구매를 이끌어 내는 방식으로 CLV(Customer Life Value: 고객생애가치, 한 고객이 일생동안 가져다주는 총 이익)를 높일 수 있어요.
실제로, 자동적으로 제품을 추천하도록 한 이메일 영수증을 사용했을 때, 제품 추천 컨텐츠가 없는 경우에 비해 수익이 50%나 증가했습니다. 딱 한 번 설정해 놓고 크게 신경 쓰지 않아도 되는 기능 치고는, 정말 좋은 효과가 나죠?
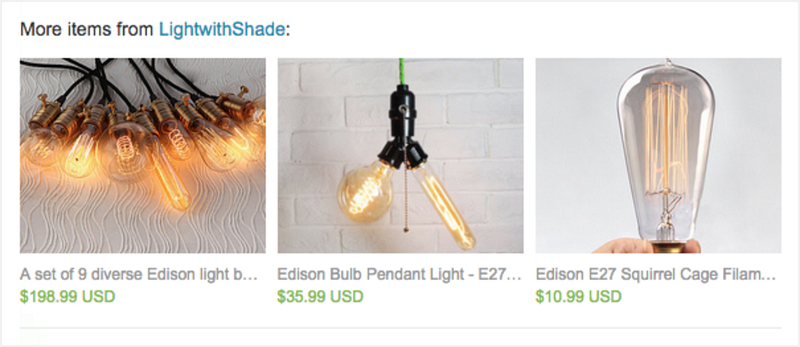
Esty도 주문 확인 메일을 통해 고객을 끌어 모으고 있습니다. 이메일 하단에 어떤 내용을 넣었는지, 예시를 하나 보시죠.

* 영수증 이메일 하단에 제품을 추천하는 내용을 표시하고 있습니다.
재구매 고객에게 인센티브를 제공해보세요
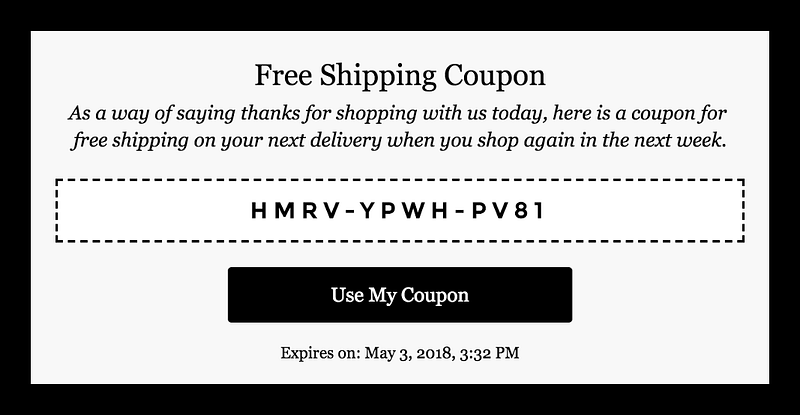
고객에게 제품을 추천하는 것뿐만 아니라 쿠폰을 제공하는 것도 재구매를 촉진하는 좋은 전략입니다. 아마 모든 고객에게 할인을 제공하는 게 탐탁지 않으실 수 있어요. 그럴 땐 첫 구매 고객에게만 제공하시면 됩니다. 혹은 기간 7–14일 이내로 사용하게 하는 등, 제한이 있는 쿠폰을 제공하는 방법도 있어요.
고객을 대상으로 한 연구결과에 따르면, 시간제한이 있는 쿠폰 (대부분 2주 이내 사용 가능) 은 수익을 95%나 증가시켰습니다!

그래도 구매 내역을 이메일로 전송할 때, 지켜야 할 법들이 있지 않나요?
CAN-SPAM*에 따르면, 이메일 내에 쿠폰 등의 광고를 포함하는 것은 문제가 아니라고 합니다. 다만 이메일이 홍보를 위한 목적이 아니라는 것을 증명할 수 있다면요. 즉, 필수적인 구매 내역보다 광고 내용이 주가 되어서는 안 된다는 것입니다. (구매 내역 쬐-끔 보기 위해 20개의 광고들을 봐야한다고 생각하면….정말 짜증나죠.)
* CAN-SPAM(Controlling the Assault of Non-Solicited Pornography And Marketing): 미국의 이메일마케팅 규정입니다. 미국에서 상업적 목적의 이메일을 발송할 때 지켜야하는 법입니다. 한국의 정보통신망법의 광고성 정보 전송과 관련된 조항에 해당합니다.
GDPR*에 따르면, 광고성 내용을 첨가하는 것은 합법적인 범위 내에서 허용됩니다. 예를 들어, 메일이 고객에게 부정적이거나 공격적인 인상을 주지 않는 내용이면요. 또한 광고성 내용을 포함한다고 해서 고객의 사생활이 침해받는다거나 고객이 놀랄 만한 일은 아닙니다.
* GDPR(General Data Protection Regulation): 유럽연합에서 지켜야 하는 개인정보보호 법령입니다.
동적 이미지(Dynamic Image)*가 강한 인상을 줍니다.
* 상황에 따라 다른 이미지를 표시하는 방식입니다. 예를 들어, 잔여수량을 이미지로 표시하는 경우, 이메일을 어제 열어봤을 때와 오늘 열어봤을 때 다른 내용의 이미지가 표시됩니다. 이메일에서는 스크립트를 사용할 수 없기 때문에, 동적인 정보를 표현하기 위해 — 아직 범용성 있게 사용하기 어렵지만 — 이런 방식이 활용됩니다.
요즘 제 관심사는 동적 이미지가 앞으로 일상의 영역에서 어떻게 활용되고 확산될 것인지 지켜보는 것입니다. 그 가능성이 무궁무진하기 때문이에요. 이 말은, 동적 이미지가 주문 확인 메일과 같은 트랜잭셔널 이메일에 활용될 수 있다는 의미입니다. 또, 활용되어야만 한다고 생각할 만큼 그 효과가 크다고 생각하고요.
주문 확인 이메일을 확인할 때마다, 배송 상황이 계속 업데이트 되는 것을 확인할 수 있다면 얼마나 유용할까요?
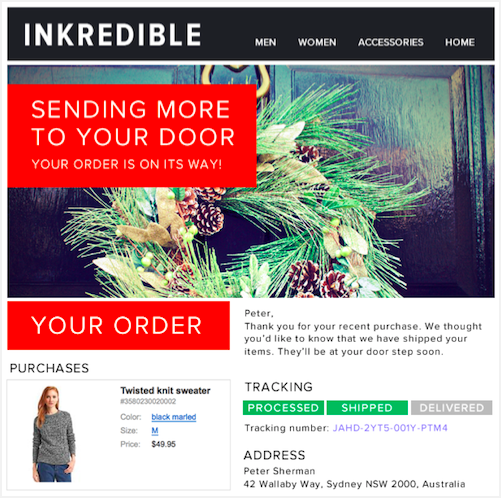
Movable Ink의 이메일이 그 좋은 예입니다. ‘Tracking’ 의 하단 박스가 진행 상황에 따라 회색에서 초록색으로 변하는 동적 이미지를 사용하고 있습니다.

이외에도 동적 이미지는 여기저기 사용될 수 있습니다. 내가 주문한 제품이 어디까지 만들어졌나 이미지로 볼 수 있다면 어떨까요? 아니면 반송한 제품의 이미지에 “반품” 뱃지를 붙이는 건 어떨까요?
심심한 구매 내역에 재미를 더해 보세요
사실 구매 내역을 포함한 이메일을 보낼 때에는 전형적인 정보들이 들어가야 한다는 것은 변하지 않습니다. 그래도 이메일이 지루해야만 하는 건 아니잖아요? 딱딱한 이메일에도 재미요소를 넣고, 브랜드를 부드럽게 전달하는 방법은 충분히 존재합니다.
아래에 CD Baby의 주문 확인서가 있는데요. 저도 재미있게 볼 만큼 큰 반응이 있었습니다.
고객이 주문한 CD가 새틴 베개로 옮겨져 멋진 금색 박스에 포장되고, “올해의 구매자”라며 구매자의 사진을 회사의 벽에 붙여놓는다는 농담을 사용하고 있어요.

Harry’s의 좋은 예가 하나 더 있습니다. 주문한 제품이 당신의 인생..아니 최소한 당신의 얼굴을 바꿀 수 있다는 유머를 사용하고 있네요.

Screenhero의 예시도 요점을 잘 잡고 있습니다.

이메일의 내용을 업데이트하는 간편한 방법
프리랜서로 일할 때 만난 고객이, 예전에 설정을 도와줬던 트랜잭셔널 이메일 때문에 연락을 준 적이 있습니다. 개발자가 일을 그만둔 상태였는데, 이메일에 설정해 놓았던 콘텐츠와 이미지가 너무 오래됐던 거에요. 그래서 쉬운 해결책을 찾아보았습니다.
이메일에 있는 이미지 주소와 링크 주소를 계속 수정하는 대신, 한 번의 수정으로 더이상 수정할 필요가 없다면 어떨까요? 이미지를 직접 호스팅하게 하고, 이미지를 변경할 일이 있으면 — 이미지를 새로 업로드한 뒤 이미지 주소를 변경하는 것이 아니라 — 예전 이미지를 새 이미지로 덮어쓰게 하는 거죠. 링크 주소의 경우, 매번 새 주소로 교체하는 것이 아니라, 웹사이트로 포워딩되는 중간 URL을 이메일에 사용하고, 이 중간 URL이 포워딩되는 경로만 매번 변경하는 거죠.
영수증이 별로였던 이유는? 디자인 문제입니다
영수증에만 국한된 것은 아닌데요, 이메일을 구성할 때 아주 흔한 문제가 있습니다. 어떤 문제냐고요? 바로 테이블(표)입니다.
(╯°□°)╯︵ ┻━┻
구매 제품을 설명할 때, 레이아웃을 어떻게 구성하시나요? 구성 내용이 모바일에서도 잘 보이나요? 사실 웹페이지에서 영수증을 구성하는 것이 10배는 쉽습니다. 스마트폰 등의 작은 화면에 제품의 메타데이터 (색, 사이즈), 썸네일 이미지, 제품 코드, 수량, 가격 등을 모두 넣으려고 하면 레이아웃을 구성하는 데 어려움이 생길 수밖에 없습니다.
대학 졸업 후 다녔던 첫 직장에서, 간단한 검증 업무를 경험하며 배운 것이 한 가지 있습니다. 무언가를 테스트할 때는 “일반적인” 상황뿐만 아니라 극단적인 상황을 고려하여 테스트를 해야 한다는 것이죠. 예를 들어 이메일 본문에 고객 이름을 넣어, “영희님, 안녕하세요.”라고 쓴다고 해보죠. 이때 “영희”는 각 고객의 이름으로 바뀌어 표시되는 변수입니다. 만약 이름이 엄청 긴 고객이 있다면 어떻게 될까요? 이메일 디자인에 어떤 영향을 줄까요? 가령 “김수한무거북이와두루미..님에게”라고 메일을 보낸다면 레이아웃이 어떤 식으로든 깨지겠죠?
이런 이유 때문에 이메일 영수증을 디자인하는 것은 어려운 일입니다. 제품명, 제품코드가 엄청 긴 경우, 혹은 수량이 엄청 많거나 가격이 엄청 비싼 경우가 있습니다. 이럴 땐 한 줄에 너무 많은 텍스트를 표시할 수 있고, 자연스레 이메일 디자인이 깨질 수 있겠죠. 극단적인 상황까지 테스트를 하지 않는다면, 모르고 지나갈 수도 있을 문제입니다.
아래에서 몇 가지 이메일 레이아웃을 살펴보겠습니다. 좋은 예, 나쁜 예, 그리고 못생긴(!) 예까지 함께 보시죠.
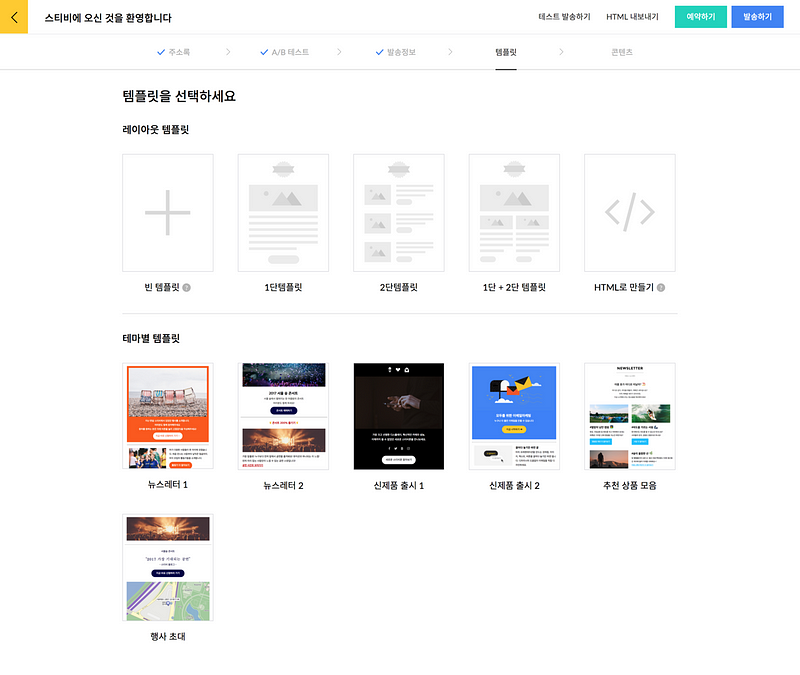
스티비HTML로 만들기


여러 개의 상품을 포함한 영수증
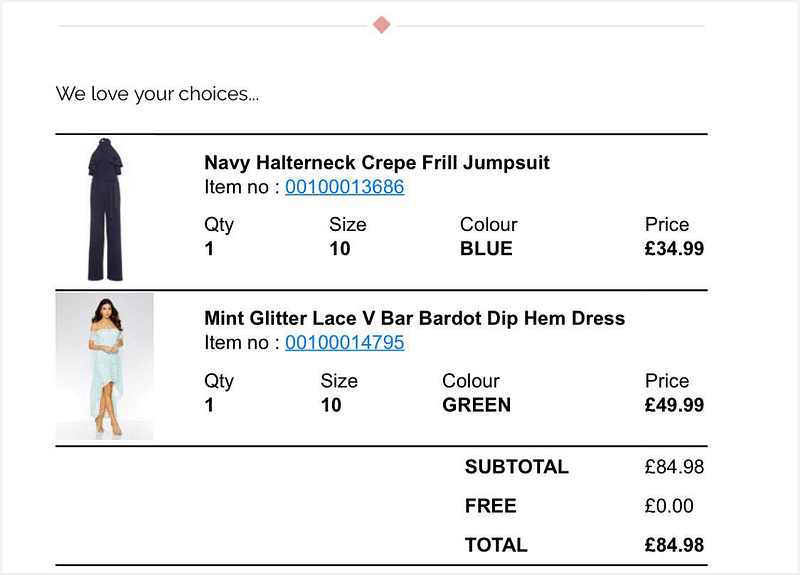
Quiz (모바일 버전)

핸드폰으로 캡쳐한 것인데, 글씨가 너무 빽빽-해 보이지 않나요? 제품명, 수량, 사이즈 등 구매 내역과 관련된 요소들이 이 이메일의 디자인을 망치고 있고, 데스크톱에서 이메일을 다시 열어보게 만들고 있습니다.
제품명과 제품코드를 다른 상세 정보와 구분하여 상단에 표시한 것은 좋습니다. 텍스트가 길어지더라도 문제가 없도록, 충분한 공간을 확보하고 있죠.
제품의 이미지가 표시된 것도 마음에 듭니다. 그런데 제 디자인 감성으로는, 이미지와 구분선 사이의 여백이 없는 것이 좀 거슬리긴 하네요… *부들부들*
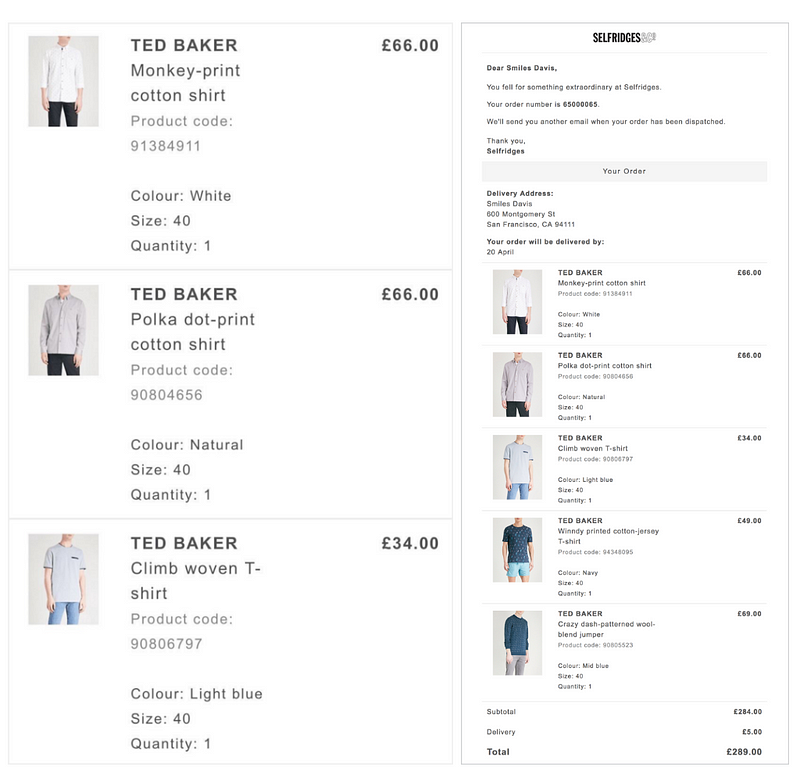
Selfridges (모바일 버전 vs 데스크톱 버전)
‘Selfridges’는 많은 브랜드를 가지고 있는 회사입니다. 이 때문에 이메일 영수증에 여러 제품 정보뿐만 아니라 브랜드 이름도 잘 표시해야 합니다. 아래 영수증에서는 ‘TED BAKER’ 라는 브랜드 이름을 눈에 띄게 잘 표시했습니다. 전체적인 디자인도 깔끔합니다.

모바일 버전에서 레이아웃은 많이 바뀌지 않지만, 제품 가격을 크게 표시하고 있는 건 분명합니다(럭셔리 브랜드를 취급하는 만큼, 가격이 비싼 경우가 많습니다). 가격이 표시되는 영역이 꽤 넓죠.
또 제품코드를 밝은 회색으로 표시해서 브랜드 이름과 제품명을 강조했습니다. 작은 부분이지만, 제품수량을 맨 아래 표시했다는 점도 인상적입니다. 저라면 제품코드 아래쯤에 표시했을 것 같아요. 이렇게 한 데에는 그럴만한 이유가 있지 않을까요. 사실 대부분 같은 옷은 하나만 사기 때문에(당신이 “품절 될 경우를 대비해” 같은 회색 옷을 5개나 사는 제 남편이 아니라면요…), 제품수량을 굳이 윗부분에 넣을 필요가 없는 거죠! 옷의 수량이 사실 그렇게 중요한 요소가 아니라는 거에요.
한 가지 아쉬운 것은 총계(Total)를 표시하는 영역입니다. 항목 이름이 왼쪽 정렬되어 있습니다. 이메일 전체 너비를 고려하면, 항목 이름과 값의 간격이 너무 넓어, 두 정보를 한눈에 보기가 어렵습니다. 일관성 측면에서 제품정보와 같은 위치에 정렬했으면 좋았을 것 같습니다.
전반적으로는 디자인이 깔끔하고 다양한 화면 크기에서도 잘 동작하게 구성되어 있어서, 모바일 환경에서 원활하게 표시됩니다.
다른 채널과 마찬가지로, 이메일도 모바일 환경의 중요성이 점점 높아지고 있습니다.
이메일을 모바일에서 열어보는 비율은 점점 높아지고 있습니다. 커머스 유형의 이메일은 모바일에서 열어보는 비율이 70% 이상인 경우가 많습니다.
이런 상황에서, 내가 보낸 이메일이 모바일에서 엉망으로 보인다면, 점점 더 많아지는 모바일 사용자를 놓치게 되는 셈입니다.
스티비


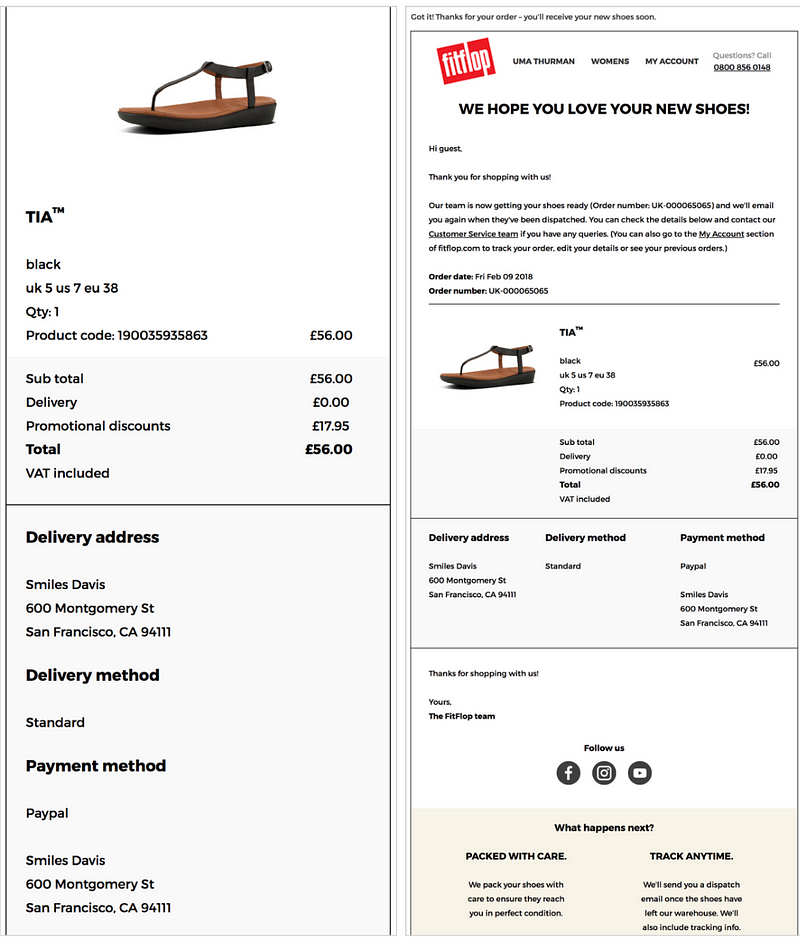
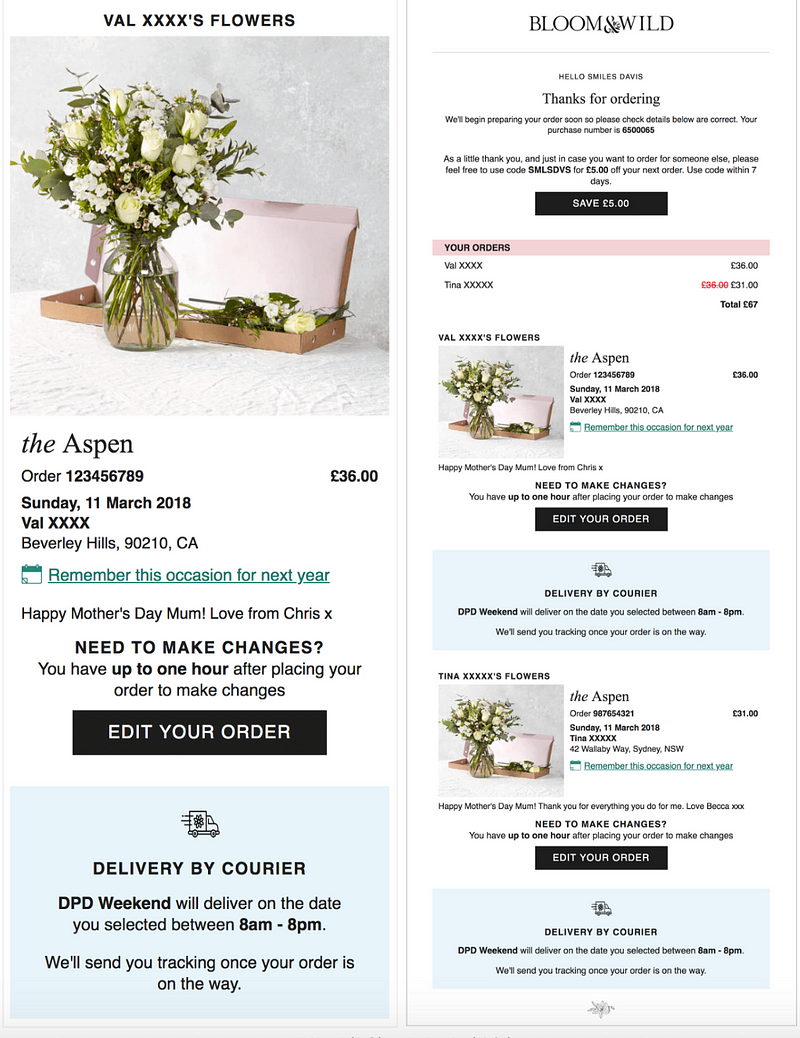
Fitflop and Bloom&Wild
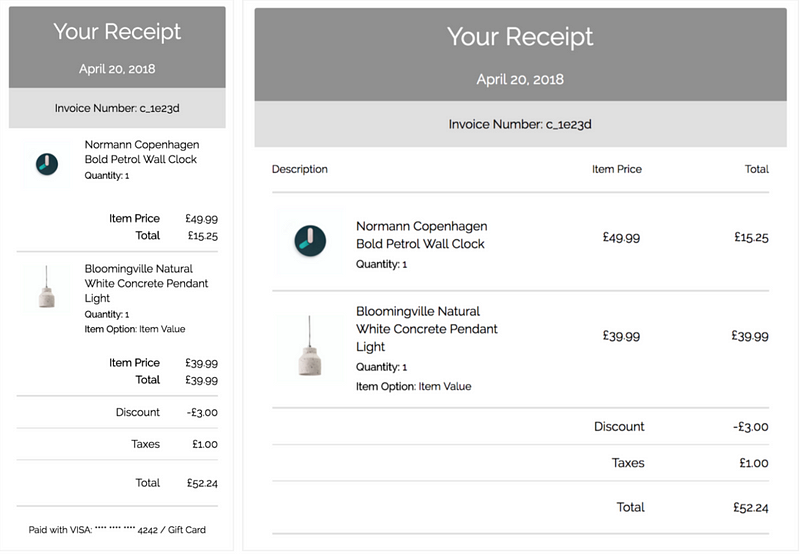
제 생각에 이 두 가지가 최고의 사례인데요. 테이블을 활용해서 제품의 상세정보를 깔끔하게 표시하고 있기 때문입니다!


스티비


Conversio
Conversio에서 이메일 영수증을 어떻게 구성하고 있는지도 소개하겠습니다. Conversio는 수천 개의 고객사에 이메일 제작 도구를 제공하고 있습니다. 고객마다 다른 다양한 상황(썸네일 이미지 비율, 가격 등)을 모두 고려해야하기 때문에, 아주 복잡해질 수밖에 없었습니다. 이 때문에 지금의 수준을 만드는 데 많은 시간을 투자했습니다.

제품이 하나만 있는 영수증의 경우는 또 다릅니다
단일 제품을 제공하는 경우는 어떨까요? 이메일 영수증을 어떻게 디자인하는 지, 어디에 집중해야 하는지가 달라집니다.
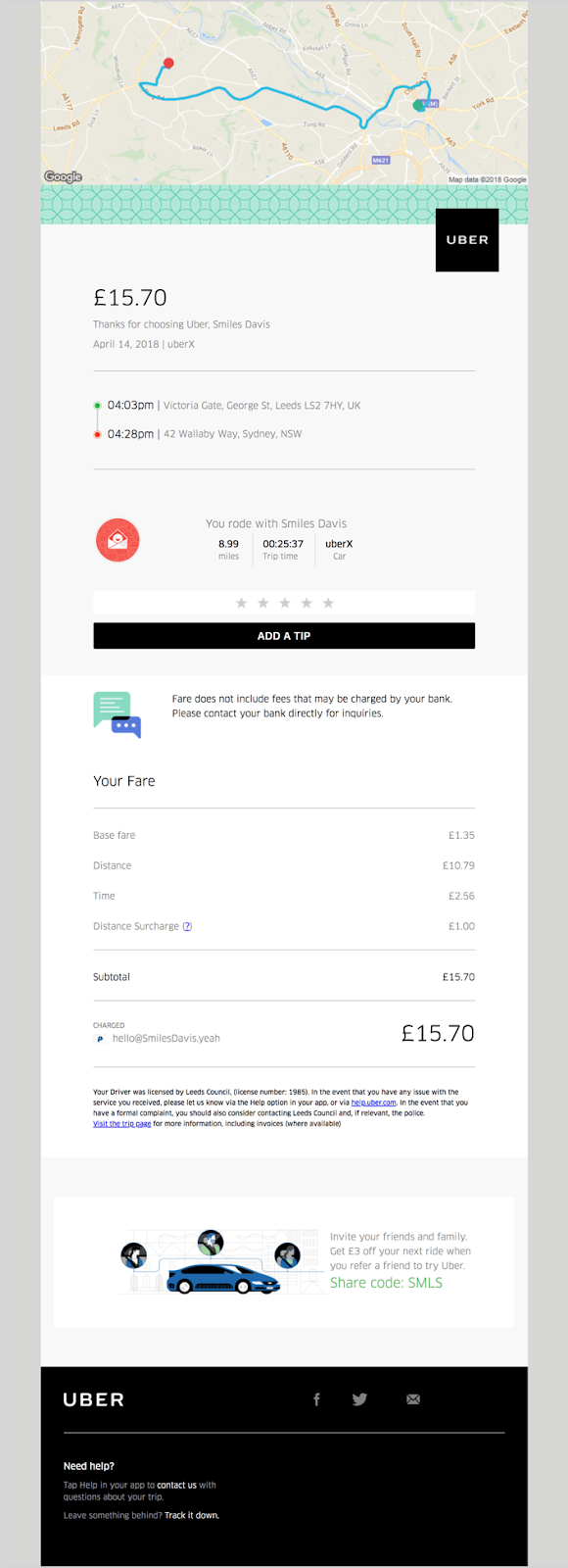
Uber

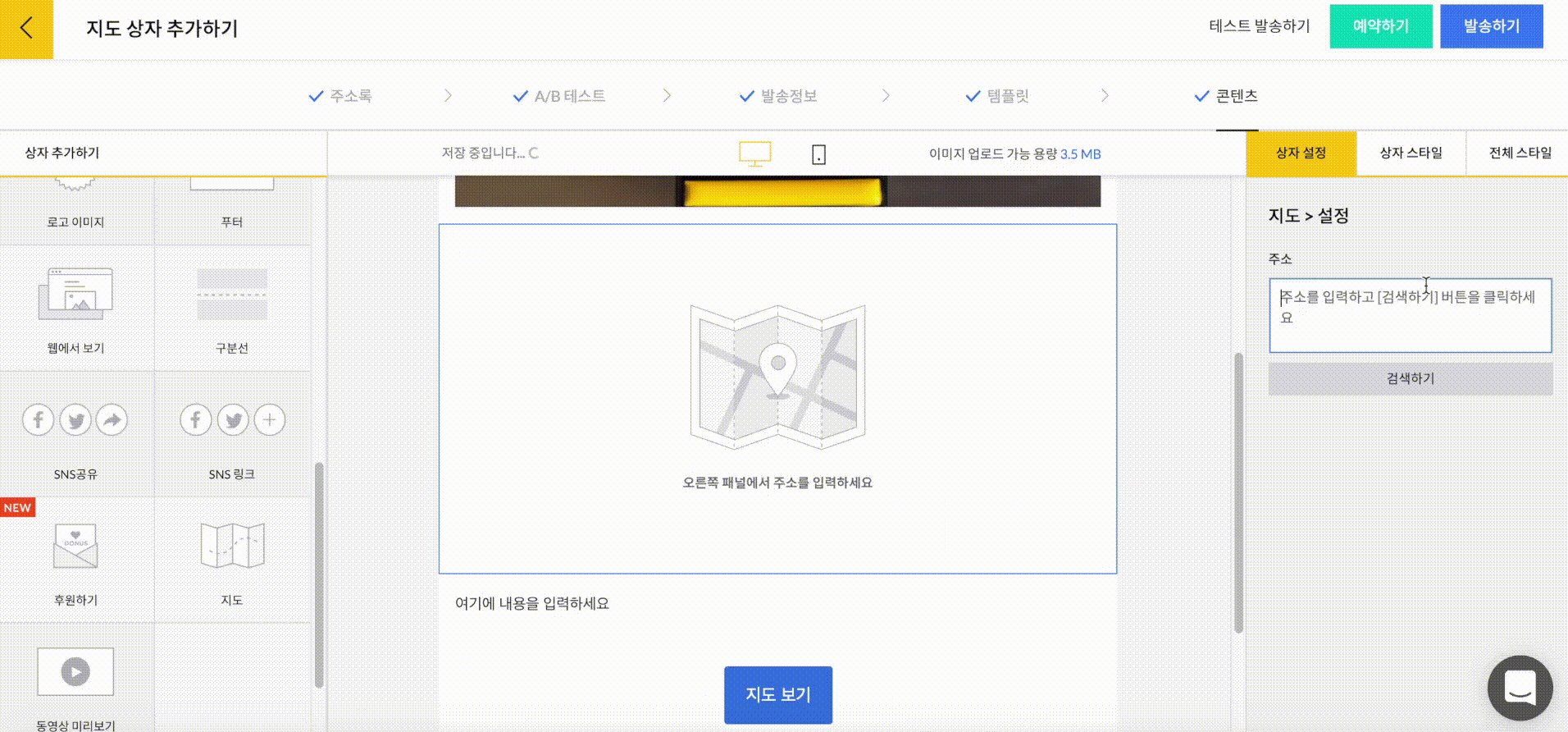
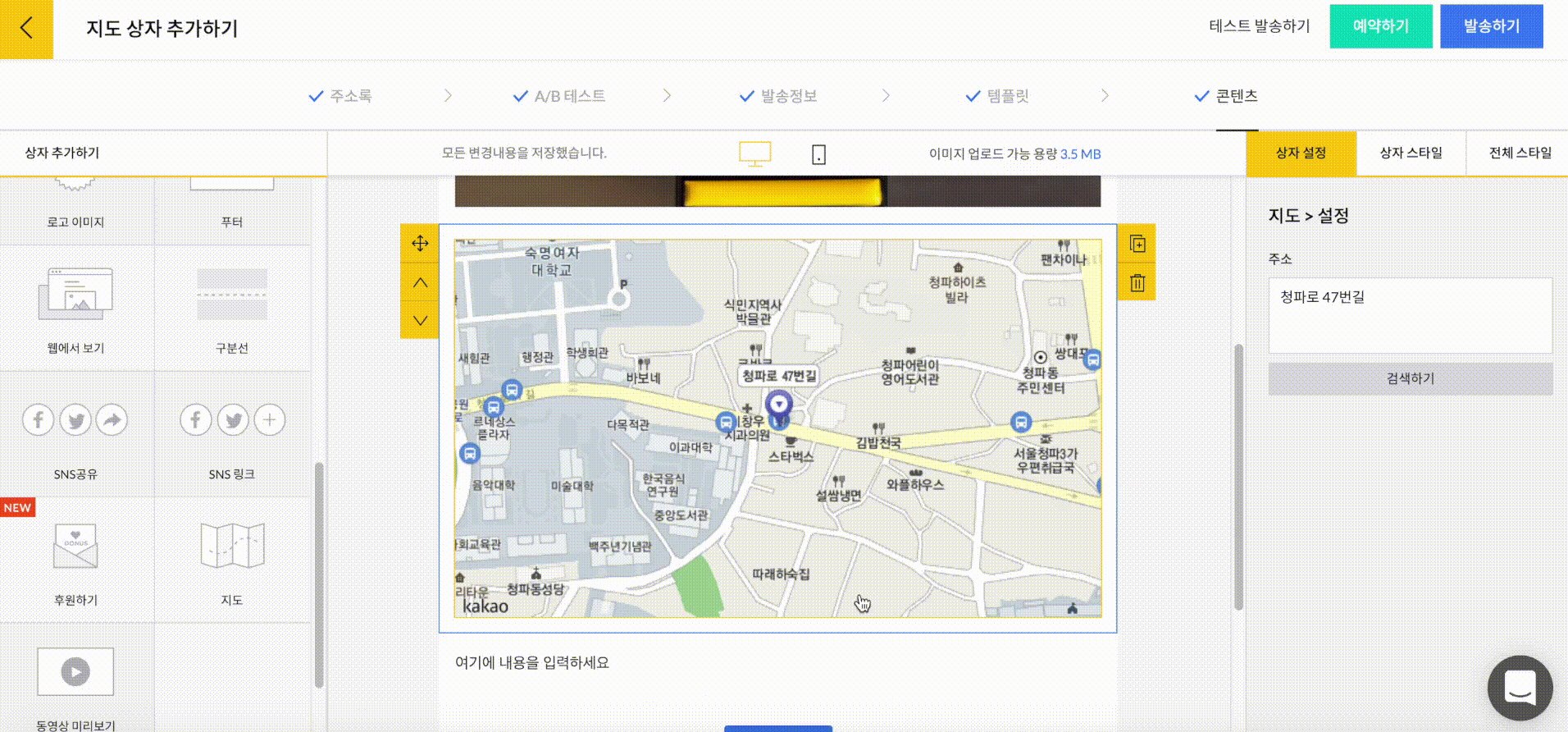
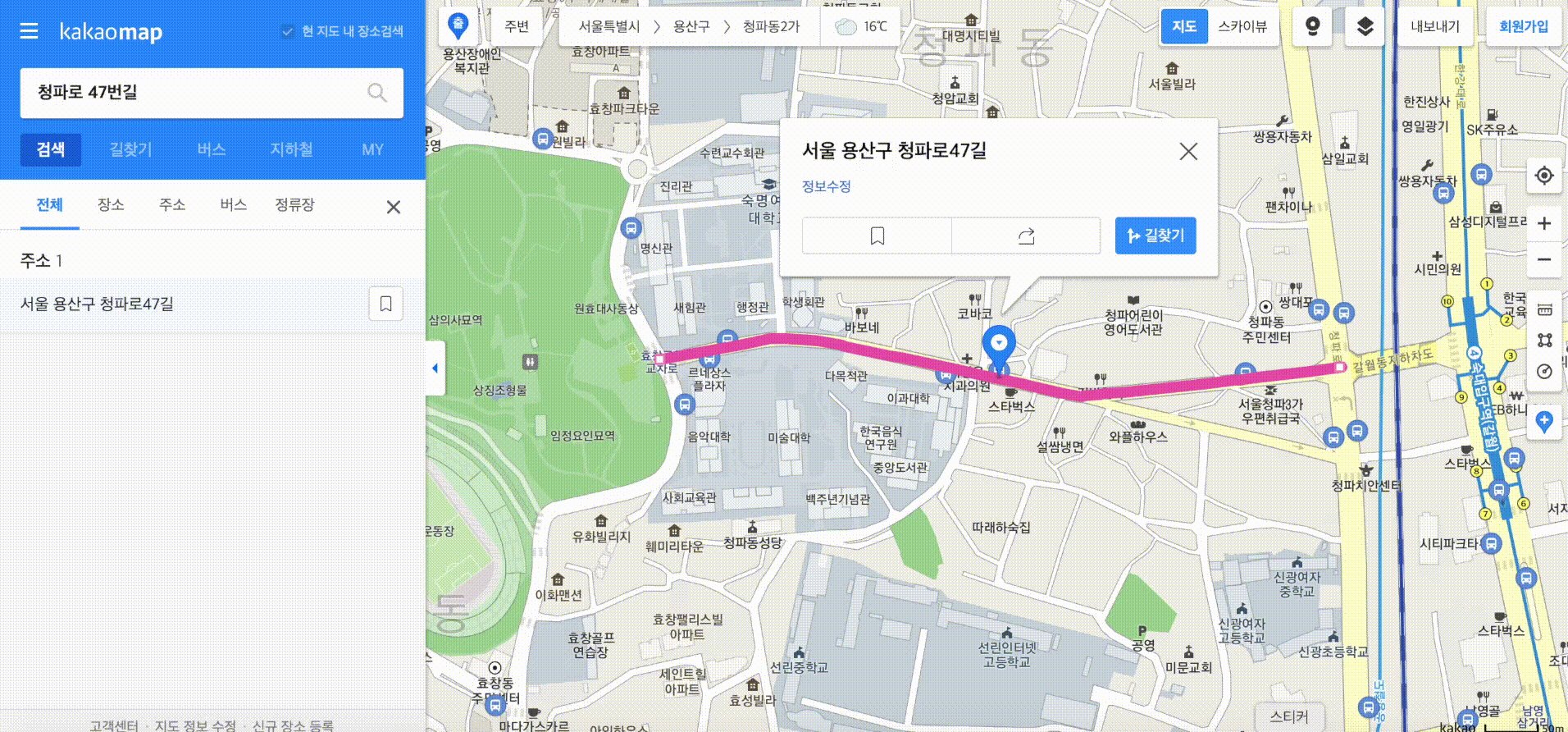
Uber의 이메일 영수증은 심플함의 끝판왕입니다. 그만큼 전달하려고 하는 것이 명확하기 때문에, 레이아웃에서 여러 가지 시도를 하는 것이 가능합니다. 이메일 영수증 상단에 이동경로를 지도로 표현하는 것처럼 말이죠.
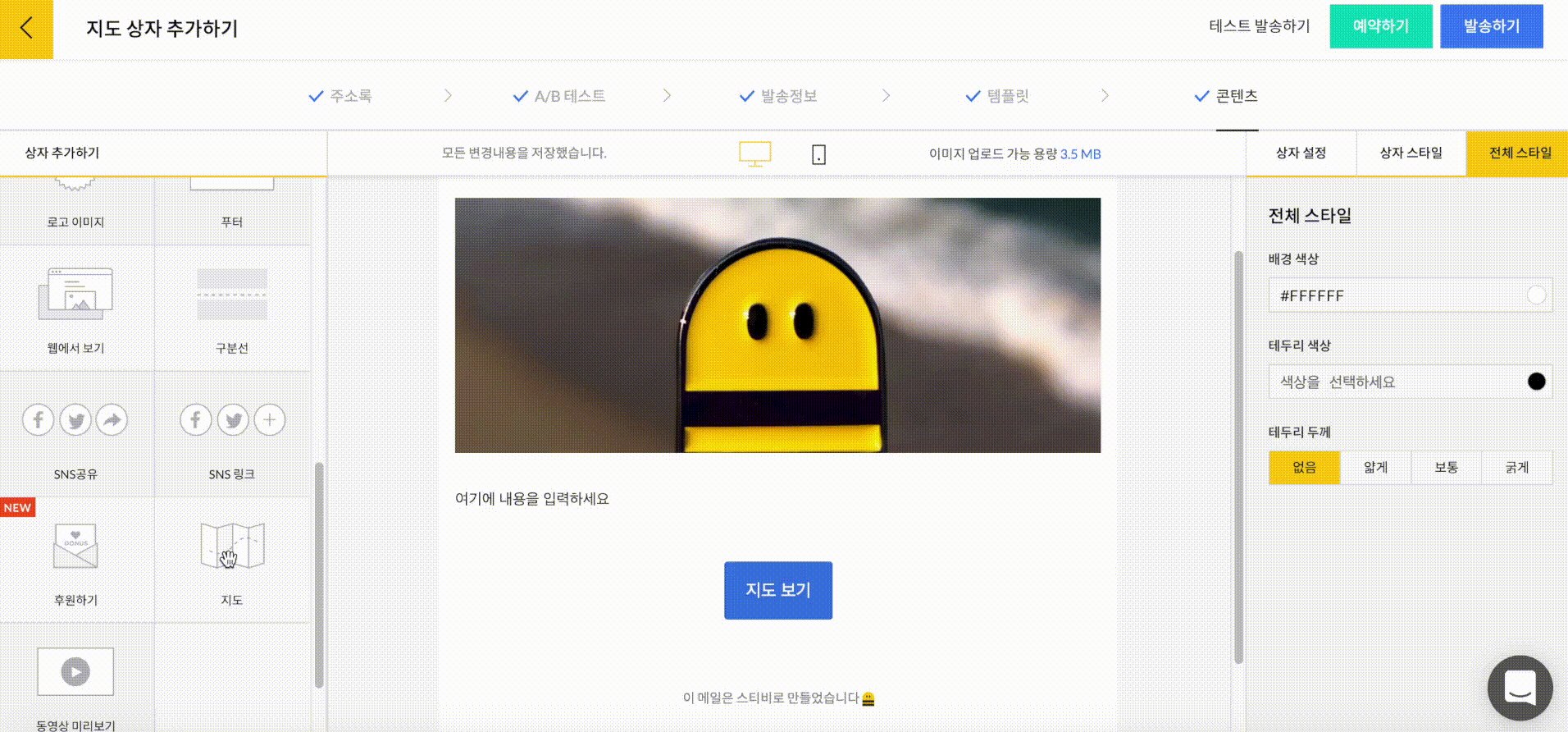
스티비에서 지도 상자


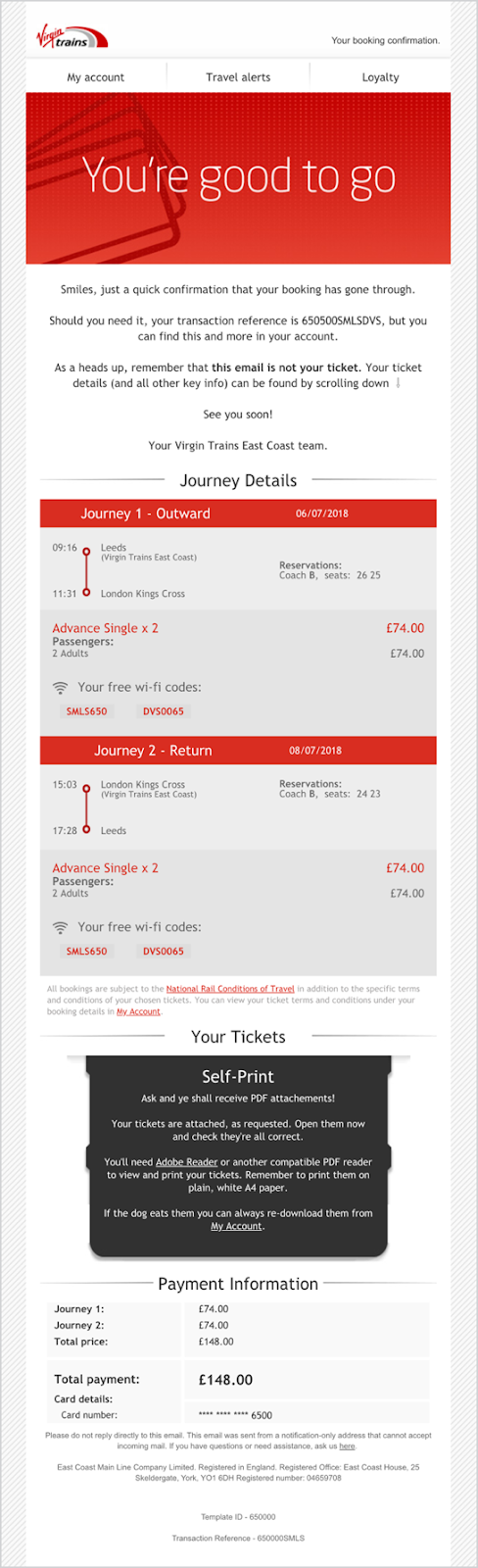
Virgin Trains

Virgin Trains East Coast도 좋은 예시입니다. 평소에 이메일 안에 너무 많은 정보를 넣는 것은 좋은 전략이라고 생각하지 않습니다. 그러나 이 예시를 보면, 때로는 그런 방법이 먹히기도 한다는 것을 알 수 있죠. 여행가기 전 촉박한 시간에, 필요한 정보를 정리하려고 네다섯 개 이메일을, ‘앞으로’, ‘뒤로’를 눌러가며 하나하나 확인하고 싶진 않을거에요. Virgin Trains의 이메일 영수증은, 걸림돌 없는 여행을 위해 필요한 티켓 관련 정보부터 목적지까지, 모든 정보를 다 한 눈에 볼 수 있게 구성했습니다.
(게다가 카피랑 디자인까지 훌륭합니다. 이 이메일의 제목은 “Becs, you’re good to go!”입니다.)
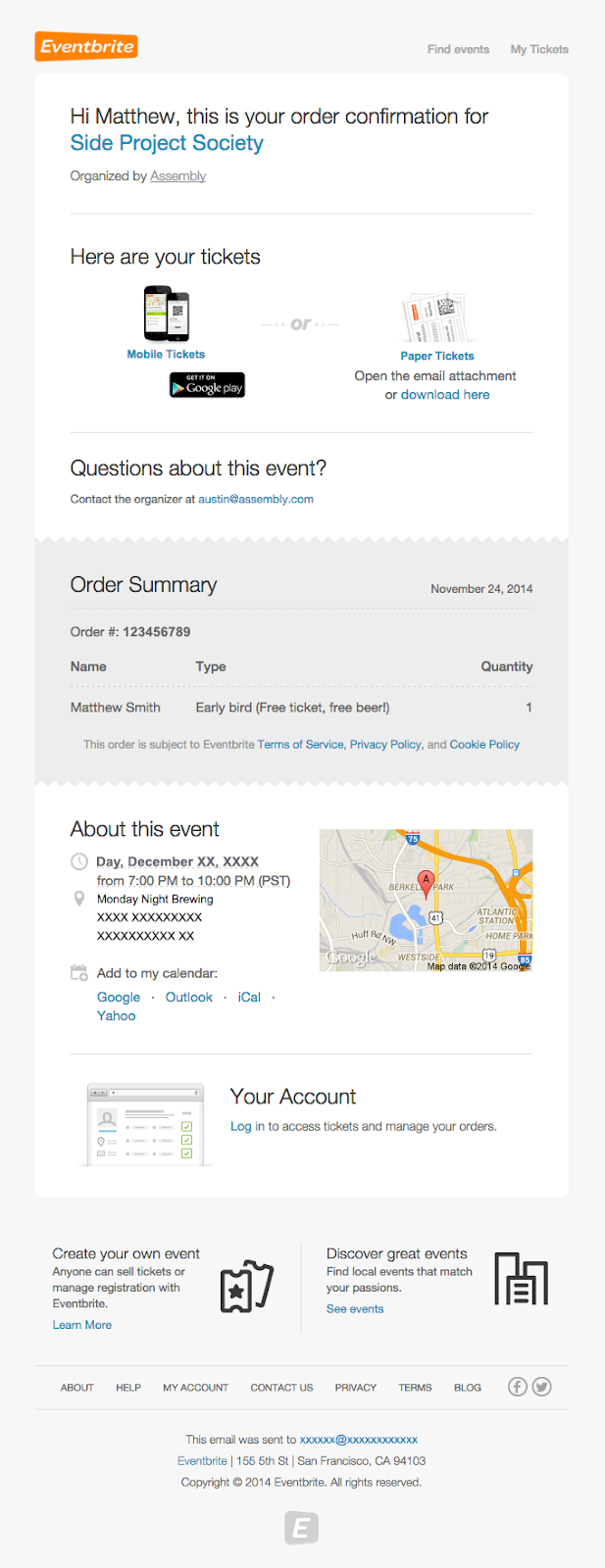
Eventbrite
Eventbrite에서는 한 번에 하나의 티켓만 구매할 수 있습니다. (“장바구니” 개념이 없어요.) 가장 마음에 드는 건, 티켓을 구매한 고객에게 가장 중요한 “티켓 수령”에 대한 내용을 강조했다는 것입니다. 티켓 수령 방법을 제품 정보보다 위에 표시했습니다. 티켓을 구매하기 전에 관련된 정보를 미리 수집하기 때문에, 영수증에서 또 다시 구구절절 설명해 줄 필요는 없다는 판단입니다. 또, 교차 판매 프로모션을 이메일 하단에 표시해 웹사이트 방문을 유도하기도 합니다. (“이벤트를 직접 열어보세요!”, “다른 이벤트도 확인해보세요!”)

그래서, 이메일 영수증에서 가장 중요한 건 뭘까요?
이메일 영수증을 만들 때, 항상 ‘발상의 전환’이 필요하다는 것입니다. 구매 내역이 포함된 이메일은 오픈율이 높습니다. 높은 오픈율은 높은 클릭률을 의미하고, 높은 클릭률은 더 많은 판매량을 의미합니다. 그러니, 고객의 눈 앞에 좋아할 만한 정보를 제시하고, 시간제한이 있는 할인 쿠폰으로 재구매를 끌어 내 보세요.
지루하고 딱딱한 메일에 약간의 인간성을 불어넣고, 브랜드에 맞게 다듬어보면 어떨까요?
개인화된 동적 이미지를 활용해서 이메일 본문에서 업데이트 된 구매 내역을 바로 보여주거나, 이메일 코드에 손댈 필요 없이 배너 이미지나 링크를 변경하는 방법을 사용하는 것도 좋습니다.
이메일 영수증이 코딩 지뢰밭(!)이라는 건 분명합니다. 테이블은 우리를 정말 힘들게 하죠.(엉엉)
하지만 조금만 노력한다면, 작은 화면에서도 아주 끝내주게 표시되는 이메일 영수증을 만들 수 있습니다!


