헷갈리는 UI, 스티비는 이렇게 씁니다.
이런 것이 헷갈리고, 이렇게 씁니다.

세상에 온전하게 혼자 만든 물건은 매우 드뭅니다. (풀스택이라는 개념도 있지만) 웹서비스 역시 여러 사람의 협업으로 만듭니다. 슬로워크에서 운영하는 이메일마케팅 서비스 스티비도 예외는 아닙니다. 살짝 말씀드리면 스티비는 기획/PM 1명, 디자이너 1명, 개발자 2명이 만들고 있습니다. 큰 조직은 아니지만 소통의 틈은 늘 존재하기 마련입니다.
그중 하나가 UI 용어입니다. 동상이몽이라는 말처럼 각자 웹서비스 개발을 해왔지만, 모두가 같은 상황과 맥락에서 학습한 것이 아니고, 머릿속에 그리는 이미지가 달라 사용하는 용어가 서로 다를 수 있습니다. 그리고 같은 용어를 사용하면서도 그 의미와 구현된 결과물이 다를 수 있습니다.
“‘드롭다운’이 들어가야 해요”라고 요청받고 나온 결과물은 ‘버튼을 클릭하면 아래로 펼쳐지는 메뉴’일 수 있습니다. 하지만 요청한 사람이 실제로 원했던 것은 <select>일 수 있다는 것이죠. 이런 소통의 틈을 채우기 위해 우리는 장문의 기획서를 쓰고 시간과 공을 들여 프로토타이핑을 합니다. 시간과 인력 자원이 허락된다면 아주 좋은 과정입니다. 하지만 자원이 적은 스타트업 팀에게는 부담스러울 수 있습니다. 모든 것이 비용이죠. 그저 “‘드롭다운’은 아래로 펼쳐지는 메뉴이고, 옵션 선택을 위해서는 셀렉트(<select>)를 쓰자”고 미리 약속하면 많은 부분이 해결됩니다. 그래서 UI 용어 통일은 중요합니다.
이런 것이 헷갈리고, 이렇게 씁니다.
몇 가지 사례를 살펴보겠습니다. 서비스를 2년 가까이 만들어 오면서 헷갈렸던 용어와 서로 약속을 통해 바로 잡은 것들, 그리고 아직도 헷갈리는 것들이 섞여 있습니다. 그리고 다른 팀에서 사용하는 의미와 또는 웹표준과 다를 수 있습니다. 그저 “스티비는 이렇게 쓰는구나”하고 봐주시면 되겠습니다.
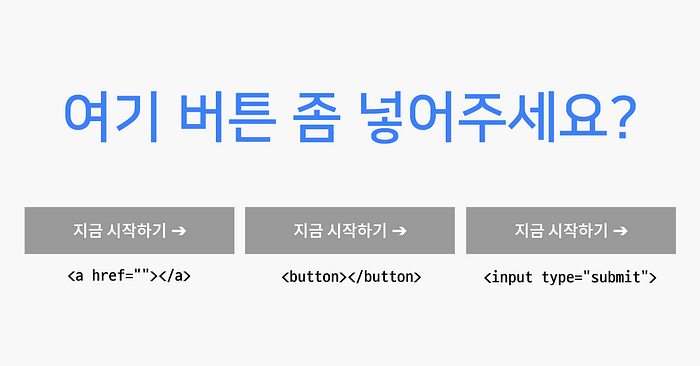
1. 버튼(button)

사용자의 클릭을 끌어내는 버튼. 마우스와 키보드를 가지고 할 수 있는 많은 액션이 있지만 무언가를 클릭하는 것만큼 직관적이고 친숙한 UX는 없을 것입니다. 그 중심에 버튼이 있습니다. 어떤 때는 이동을, 어떤 때는 실행이나 취소를 위해 버튼을 클릭합니다.
버튼의 개념과 역할은 아주 명확한 것처럼 보이지만 프론트엔드 개발자 입장에서는 때로 ‘링크’와 혼동될 때가 있습니다. 어떤 것은 <a>로 만들어진 링크로 만들어야 하고, 어떤 것은 <button>으로, 또 어떤 때는 <input type=”submit”>처럼 하기도 합니다. 하지만 표현되는 결과물은 마우스를 올리면 색이 변하는 ‘버튼’이죠. 보통 <a>는 페이지의 이동을 나타내고, <button>은 실행이나 취소, <input type=”submit”>은 양식의 전송을 말합니다.
스티비에서는 ‘버튼’, ‘링크’, ‘링크 버튼’을 혼용해서 사용합니다. 결과물은 버튼이지만 개발자의 재량에 따라 어떤 방식으로 구현할지 정합니다. 위 용어들에 대한 추가 질문은 따로 하지 않습니다. 그리고 SPA 방식으로 개발된 탓에 실제로 구분이 명확히 되지 않는 경우가 있습니다.
* 이렇게 씁니다.
→ “개발자가 알아서 한다”
2. 팝업(popup)과 모달(modal)

다음으로 헷갈리는 것이 팝업과 모달입니다. 과거 ‘팝업’은 작은 새로운 윈도우를 띄우는 기능을 말했습니다. 최근 팝업 차단이나 모던 브라우저들의 다중탭 기능 덕분에 많이 사용하지 않는 기능이 되었습니다만 아직도 많이 사용되는 용어입니다. 그리고 모달은 비교적 최근에 등장한 개념으로 화면 위에 레이어를 덮어 마치 새로운 창이 나타나는 것처럼 보여주는 방식입니다.
“이 부분은 모달로 해주시고요.”, “다음 페이지는 역시 같은 팝업에서 이동하는 것으로…”. 이처럼 초기에는 위 용어를 혼재하여 사용했습니다. 새로운 윈도우를 띄우는 상황은 없거나 매우 희박하므로 소통에 큰 문제는 없었습니다. 다만 모달은 ‘기존(부모) 페이지와 맥락을 달리하는…”이라는 함의를 가지고 있습니다. 이런 경우는 되도록 ‘모달’이라는 용어로 통일하려고 합니다.
* 이렇게 씁니다.
→ 팝업/모달은 중에 하나를 선택하지는 않지만 열리는 상황과 맥락에 따라 용어를 구분하면 좋다. 구현은 하나의 통일된 템플릿으로 진행한다.
3. 얼럿(alert)

‘얼럿’은 사용자가 무언가 잘못된 길로 갔을 때, “띵”하고 뜨는 그 경고창입니다. 과거에는 브라우저에 내장된 기본 기능을 많이 사용했지만, 디자인과 사용성을 위해 최근에는 디자인이 입혀진 레이어로 구현된 유사 얼럿이나 하단에 위치한 토스트얼럿UI 등 다양한 변형이 사용되고 있습니다. “사용자가 취소하려고 하면 이런 메시지로 경고를 해주세요”라는 요청을 받는다면 개발자는 이것을 단순히 alert()으로 처리할지 상단에 뜨는 예쁜 레이어로 띄웠다가 일정 시간이 지나면 없앨지, 하단에 커다랗게 보여줄지 고민이 됩니다. 앞서 살펴본 모달 형식의 경고도 있으니 혼란은 커집니다.
대부분 서비스가 그렇겠지만 스티비는 미리 설계된 얼럿 디자인을 사용합니다. 보통의 경우 당연히 이 UI를 사용하고, 추가 액션이 필요하거나 화면의 가운데 모달 형식으로 보여줘야 할 경우라면 디자인 작업물에 명시합니다. 화면에 붉은 글씨로 보여주는 경우도 있어 이 부분은 대부분 디자인 결과물로 소통합니다.
* 이렇게 씁니다.
→ 디자이너가 각 상황과 맥락을 파악하며 적당한 경고 방식을 선택, 디자인 작업물에 배치하여 개발팀에 전달합니다. (디자인 결과물은 제플린으로 전달합니다)
4. 드롭다운(dropdown)과 셀렉트(select)

결과부터 말씀드리면 ‘드롭다운’과 ‘셀렉트’는 다른 UI입니다. 하지만 비슷한 역할을 하는 경우가 있어 혼용하여 사용되는 것 같습니다. ‘드롭다운’은 하위 메뉴가 숨겨져 있다가 사용자의 마우스 오버나 클릭에 숨겨진 메뉴를 보여주는 UI입니다. 셀렉트는 <select>태그로 구현되며 사용자에게 내재된 옵션값 중 하나(또는 여러 개)를 받기 위한 양식 UI입니다.
예쁜 디자인을 위해 레이어로 구현된 드롭다운처럼 구현한 셀렉트도 있고, 셀렉트인데 옵션의 선택에서 그치는 것이 아니라 선택과 동시에 페이지가 이동된다든지 하는 액션을 가진 경우가 있어 혼란이 생긴 것으로 생각됩니다.
* 이렇게 씁니다.
→ 초기 기획 단계에서 이 둘은 명확히 구분합니다. 사용자에게 어떤 값의 입력(선택)을 요구하기 위해서는 셀렉트를 사용합니다. 이때 디자인은 변형될 수 있지만, 선택이라는 핵심 기능은 그대로 둡니다.
버튼 뒤에 숨겨진 메뉴를 표현하기 위해서는 드롭다운을 사용합니다. 하위 메뉴에서 어떤 액션이 있어야 한다면 드롭다운으로 합니다. 구현은 기획에 맞추어 진행합니다.
5. 인풋(input)

‘인풋’, ‘입력창’, ‘필드’ 등 여러 이름으로 불리웁니다. 사용자에게 텍스트 형식으로 어떤 내용을 입력받기 위한 UI로 보통은 그냥 사각형이고, 여기에 테두리(border)나 옅은 배경(background)를 주어 사용합니다.
딱히 헷갈릴 일이 없긴합니다. 하지만 뭔가 용어 통일을 한다면? 아마도 ‘텍스트 입력’이나 ‘텍스트 인풋’이 적당하지 않을까 합니다. 결과물은 입력을 위한 상자이지만 구현은 보통 <input>태그로 합니다. 하지만 단순히 인풋이라고만은 할 수 없는 것이 <input type=”checkbox”>나 <input type=”radio”>, <input type=”submit”> 같은 예외가 있기 때문입니다. “인풋으로 해주세요”, “인풋 중에 뭐요?”같은 상황이 생길 수 있습니다. 그렇다고 ‘텍스트 입력’이라고 한다면 <textarea>와 혼동할 수 있습니다. 구현 과정을 생각하여 되도록 명확한 용어가 사용되는 편이 좋습니다.
* 이렇게 씁니다.
→ 무엇을 입력할지 디테일한 전달 필요. 용어 통일은 조금 더 논의해 본다.
마치며
쓰임에 따라, 상황에 따라 다를 수 있는 UI 관련 용어들. 각자 편한 대로 쓰면 되지 왜 꼭 통일해야 할까요? 오히려 하나의 단어로 통일하는 순간 그 단어만 제한되는 것은 아닐까요? 개발 조직마다 다르겠지만, 스타트업이나 스타트업처럼 작고 빨라야 하는 조직에서의 팀원 사이의 이런 작은 ‘싱크’들은 매우 중요합니다. 드롭다운을 열심히 그렸는데, 실제로 필요한 건 셀렉트였다면? 이렇게 소통이 어긋났을 때 발생하는 시간과 자원의 낭비가 줄어듭니다. 세세한 UI까지 디자이너가 그리는 시간을 줄일 수 있습니다. 미리 약속된 UI(일종의 스타일 가이드)가 있다면 개발자는 상세 디자인 없이도 기존 것을 재사용하면 되기 때문입니다. UI 용어의 싱크만 잘해도 많은 시간을 절약할 수 있습니다. 그 시간에 더 많은 아이디어를 실험하고 구현해볼 수 있습니다.
스티비 팀에서 멋진 동료를 찾고 있어요 🙌
스티비 프론트엔드 엔지니어 채용 공고 보기

