스티비 프론트엔드 개발자에게 묻다
스티비에서 보여지는 모든 화면을 구현하는 사람들

들어가며
안녕하세요. 스티비 프론트엔드 개발자 유니입니다. 이메일 뉴스레터 서비스, 스티비는 사용자와 다양한 곳에서 만나고 있는데요, 랜딩 페이지부터 에디터, 구독 폼까지 이 모든 접점에는 프론트엔드 개발자들의 땀방울이 맺혀있습니다. 알고 계시나요?

고객의 소리에 빠르게 대응하며 더 나은 UI/UX를 제공하기 위해 매일 고민하는 프론트엔드 개발자들과 진솔한 이야기를 나누어 보았습니다. 이 글은 유니가 묻고 수연, 영롱이 답하는 방식으로 진행되었습니다. 수연, 영롱의 소개로 글을 시작합니다.
프론트엔드 개발자 소개
- 수연 | 새로운 기술을 받아들이고 적용해 보기를 좋아하는 개발자입니다. 맛있는 점심 식사를 할 때면, 어김없이 ‘이건 맥주 안주네요 🍺’라고 말합니다.
- 영롱 | 프론트엔드 리드 개발자입니다. 더 좋은 코드를 제안하며 동료들의 성장을 돕고 있습니다. 스티비에서는 ‘맛있게 (많이) 먹기’를 담당합니다.
- 유니 | 멋진 동료들과 일하며 매일매일 그들에게 더 배우려고 노력하고 있습니다. 영롱, 수연 님과 맛있게 맥주 마시기를 좋아합니다.
"프론트엔드 개발자를 선택한 이유"
스티비 개발 팀에는 비전공자 출신이 많은데요. 두 분도 마찬가지시죠. 어떻게 개발자 커리어를 시작하게 되었나요?
수연: 대학에서 디지털 콘텐츠를 전공했는데요. 어떻게 보면 개발과 가까운 편이었어요. 대학교에서 자바와 자바스크립트를 배웠거든요. 처음에는 졸업 후 디자이너로 취업해서 교수님들과 같이 일을 했는데, 교수님들이 ‘따뜻한데 현대적인 느낌’의 결과물을 원하시더라고요. 제 눈에는 충분히 따뜻하고 현대적인데 교수님께는 아니었고 의견을 받아 수정하다 보니 내 것도 네 것도 아닌 누가 만든 지 모르겠는 결과물이 나오더라고요. 그게 좀 아쉬웠어요.
그러다 우연한 기회로 자바스크립트로 퀴즈들을 개발하는 업무에 관여하게 되었는데, 일단 퀴즈가 돌아가면 통과가 되는 게 너무 신나고 재밌는 거예요. 주변 선배들도 제가 개발을 하면 더 좋을 것 같다고 조언해 주셔서 ’한번 해보자!’ 하고 시작하게 됐죠.
영롱: 아버지가 컴퓨터를 일찍 사주셔서 7살 때부터 컴퓨터를 다뤘어요. 그러면서 컴퓨터랑 친해졌던 것 같아요. 또 집에 가전제품이 고장 나면 그 속이 어떤지 궁금해서 뜯어보기도 했고요. 중학교 때는 고장 난 하드디스크를 뜯어 내부를 관찰하는데 너무 재밌는 거예요, 그래서 쭉 공대를 준비했었죠. 막상 고3 때, 개인적인 이유로 진로를 틀어서 신학과로 진학하긴 했는데, 그 이후로 고민이 많았어요.
대학을 졸업하고 전공인 신학과를 살려서 관련 업계에서 일을 시작했어요. 그런데 그 일은 정량적으로 평가가 안 되더라고요. 스스로 그 일을 잘하고 있다는 느낌이 들지 않았고 이 방향으로 가는 게 맞다는 확신이 없었어요. 당시에 수연 님과 비슷한 생각을 했던 것 같아요. 그래서 2~3년 정도 했던 일을 그만두고 꾸준히 흥미를 느껴왔던 개발 쪽으로 진로를 틀었고, 결국 지금은 개발자로 일하고 있어요.
"프론트엔드 개발에 대해"
프론트엔드 개발자로서 느끼고 계신 것들 간단히 이야기 나눠보고 싶어요. 혹시 최근 이용하신 서비스 중 UX/UI가 정말 좋다고 느꼈던 서비스가 있나요?
수연: 최근에 토스 앱을 사용하는데, 홀린 듯 그대로 따라가고 있더라고요. 앱을 이용하면서 뭔가 고민을 하면서 클릭한 적이 없는 것 같아요. 사용자를 의도대로 유도하는 걸 참 잘한다는 생각이 들었어요. 토스에서 개발하시는 분의 이야기를 들어본 적이 있는데, 서비스가 너무 간단해서 사용자들이 안전하지 않다고 생각한다고 해요. 그럴 정도로 UI/UX가 쉽다는 뜻이죠.
금융 쪽은 어려워야 할 것 같잖아요. 돈이 왔다 갔다 하는 건데 유튜브 영상 보듯이 너무 쉽게 되니까 ‘이렇게 쉽게 된다고?’라는 생각도 드는 것 같아요. 요즘 기술이 정말 빠르게 변하고 있는데, 특별히 관심을 갖고 있는 주제가 있으신가요?
영롱: 두 가지가 있는데요. ‘AI’와 ‘BFF’ 예요. ‘AI’는 다들 잘 알고 계실 것 같고 ‘BFF’에 대해 이야기해 보자면 ‘BFF’는 ‘Backend For Frontend’의 약어인데요, 프론트엔드 단에서 데이터를 쉽게 처리할 수 있도록 백엔드 단에서 미리 가공하기 편한 상태의 데이터를 제공하는 것을 말해요. 백엔드 잡으로 가져가는 경우도 있고 프론트 잡으로 가져와서 중간 서버를 두는 경우도 있다고 하더라고요. 그래서 요즘 백엔드와 서버 쪽 공부도 조금씩 하고 있어요.
수연: 스티비가 현재 ‘앵귤러’ 안에서 일부가 ‘리액트’로 구동되는 구조인데요. 곧 리액트로 완전히 전환하면서 ‘리액트 18’을 도입하기로 했어요. ‘리액트 18’을 어서 빨리 도입해서 다뤄보고 싶어요. 동시성과 같은 개념을 스티비에 잘 접목시키면 좋을 것 같다는 생각이 들어 서요. 그리고 최근에는 AWS 쪽에 관심이 생겨서 직접 배포도 해보면서 더 공부하려고요.
"가장 기억에 남는 과제"
스티비에서 일하는 동안 본인에게 크게 다가왔던 스프린트 이슈나 과제가 있었나요? 굉장히 도전적이었다거나 어려웠거나 혹은 많이 배웠던 것들이 있을 것 같아요.
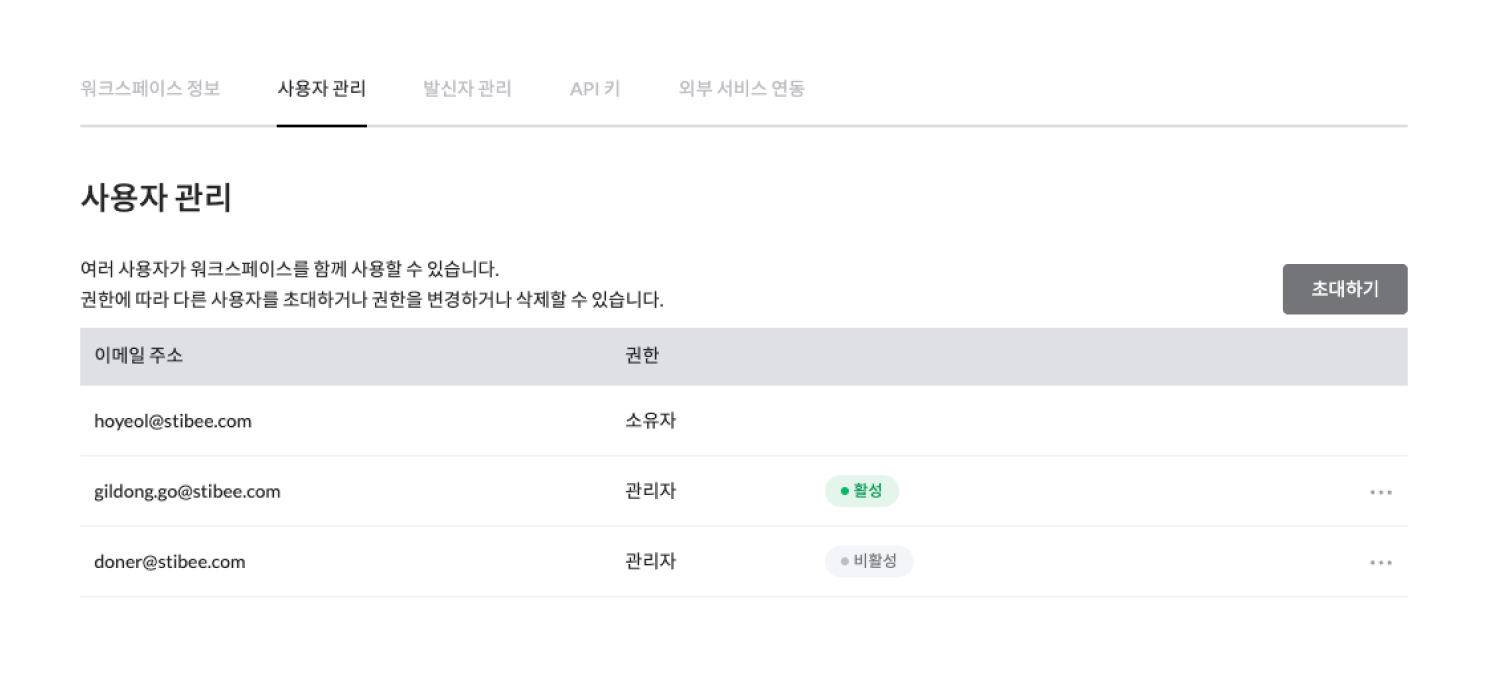
영롱: 연초에 했던 워크스페이스 사용자별 접근 권한 제어 작업이 가장 기억에 남아요. 하나의 워크스페이스 안에서도 사용자 역할(소유자, 관리자, 에디터, 뷰어)에 따라 접근 권한이 달라져야 하는데, 막상 하려고 보니 작업해야 하는 영역이 너무 넓게 퍼져있더라고요. 에디터 사용이나 워크스페이스 멤버 초대 등 역할에 따라 접근을 제한해야 하는 기능들이 스티비 서비스 전반에 있어서 손대야 할 코드 작업 영역도 퍼져있었어요. 모두 하나씩 찾아 작업하자니 시간이 너무 오래 걸릴 것 같고 유지보수도 힘들 것 같더라고요.

작업 범위가 상당했을 것 같아요. 어떤 방법으로 이 문제를 해결하셨나요?
영롱: 현재 스티비가 조금 특이한 상황이에요. 스티비는 구글에서 출시된 ‘앵귤러JS’라는 웹 프레임워크를 기반으로 개발되었는데요, 최근에 ‘리액트’라는 웹 프레임워크로 전환하고 있어요. 아직 전환이 진행 중이라 워크스페이스 사용자별 접근 권한을 제어하기 위해서는 앵귤러JS와 리액트 코드를 모두 수정해야 했고요.
고민 끝에 제가 생각한 해결의 열쇠는 앵귤러JS의 디렉티브라는 개념이에요. 디렉티브를 사용하면 앵귤러JS에서 원하는 컴포넌트마다 특정한 로직을 돌릴 수 있어요. 쉽게 말해 워크스페이스 사용자 권한에 따라 특정 기능에 대한 접근을 제어하는 로직을 한 번만 구현해두면 이후에는 원하는 곳마다 간단하게 적용할 수 있는 거죠. 찾아보니 앵귤러 JS의 디렉티브 방식과 같은 방식으로 리액트에서도 구현할 수 있는 라이브러리가 있더라고요. 그래서 서로 다른 웹 프레임워크지만, 앵귤러JS와 리액트 모두 동일한 방식으로 사용자 권한을 제어할 수 있도록 설계했어요. 생각한 대로 잘 구현이 돼서 지금까지도 잘 작동하고 있고요.
그 외에도 스티비가 할 수 있는 게 많아서 기억에 남는 경험들이 많아요. 예를 들어 ‘젠킨스’나 ‘도커’를 세팅해 보는 것도 도전적인 경험이고요. 해보고 싶어도 기회가 없는 경우도 많은데, 이런 삽질을 많이 해볼 수 있다는 게 개발자 입장에서 좋아요.
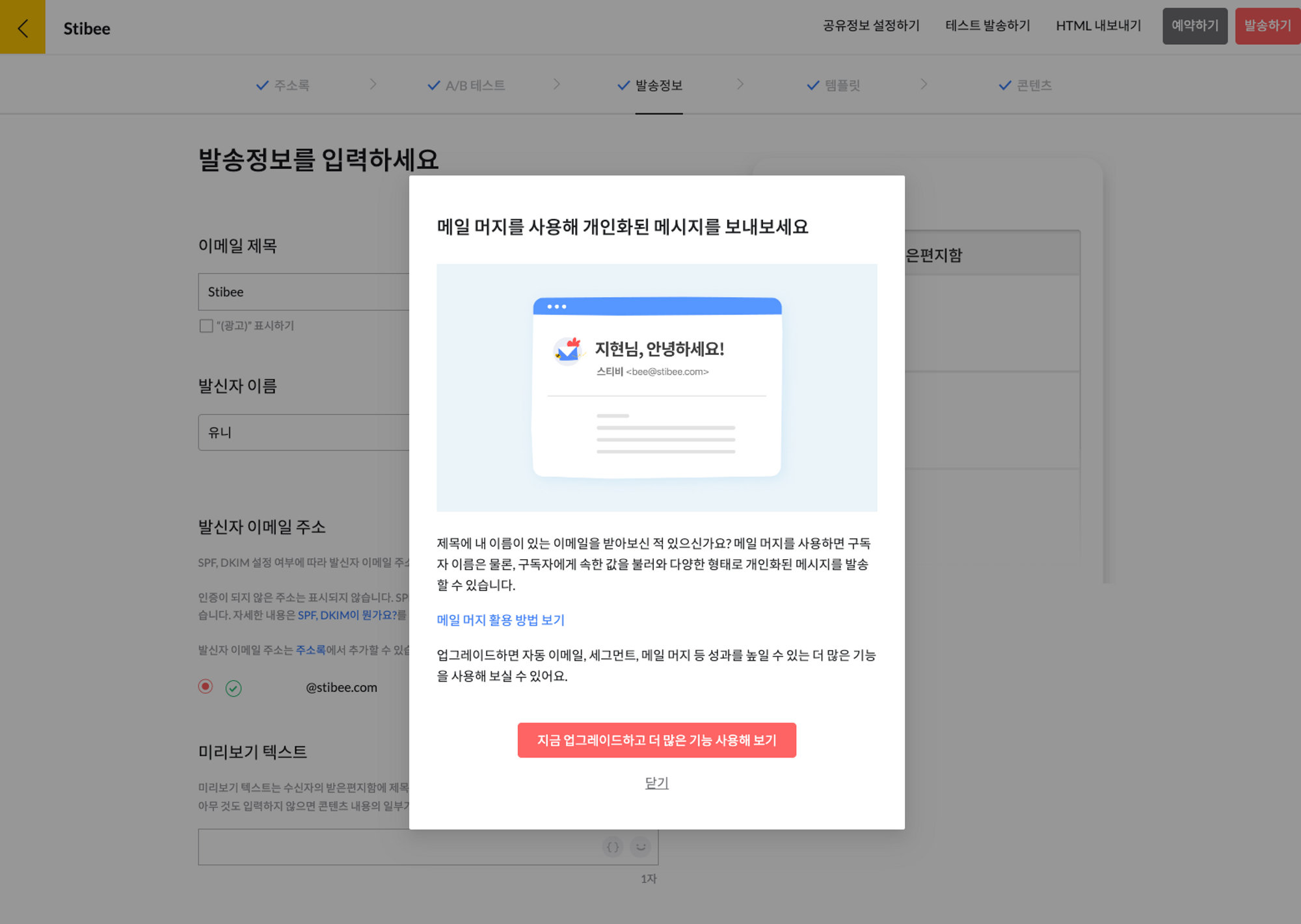
수연: 뿌듯했던 과제와 어려웠던 과제가 생각나요. 어렵다고 꼭 뿌듯하진 않더라고요😅. ‘이메일 웹에서 보기 모드에서 유튜브 비디오 재생을 가능하게 한 것'은 그건 정말 쉬운 과제였는데도 완성하고 많이 뿌듯했어요. 그동안 사용자들이 많이 요청했던 기능이었거든요. 또 사용자들이 요금제를 업그레이드하도록 유도하는 유도 모달을 만든 작업도 기억나요. 힘든 작업은 아니었는데, PM 분들이 유도 모달 관련된 믹스패널 데이터를 보고 즐거워하시는 걸 보니 뿌듯하더라고요.

또 영롱 님께서 워크스페이스 작업을 한창참 하실 때, 저는 결제 페이지를 앵귤러에서 리액트로 전환하는 작업을 했는데요, 제가 짠 코드가 몇 문장 없는데도 조건이 너무 많이 들어가 읽기 어렵더라고요. 저는 항상 짧은 코드가 좋은 코드라고 생각했거든요. 그런데 동료들과의 코드 리뷰를 하고, 조언을 얻고 매핑하면서 좀 더 읽기 쉬운 코드로 개선할 수 있었어요. 이제는 지금 당장 유지보수를 하려고 할 때, 코드를 읽는 모두가 알아볼 수 있게 코드를 짜야 한다고 생각하게 되었어요.
영롱: 맞아요. 일주일 뒤의 내가 보고 바로 이해할 수 있도록 코드를 짜야하는 것 같아요.
"업무 능률을 높여주는 아이템"
IT 개발자로서 업무 능률을 높여주는 IT템이 있다면 무엇인가요? 라임을 살린 질문입니다. (웃음)
수연: 저는 템은 아닌데요. 항상 무서운 얘기를 들으면서 작업해요. 집중해야 할 때 무조건 들어요. 무서운 얘기를 들을 때 스산하게 가라앉는 분위기가 좋더라고요. 유튜브로 ‘디바제시카’나 ‘돌비의 공포라디오’를 많이 듣는데, 사실 내용은 거의 기억이 안 나요. 개발에 집중하고 있으니까요. 그냥 그 분위기가 저를 집중하게 만들어줘서 듣게 돼요. 제게는 무서운 얘기가 적당한 긴장을 주는 것 같아요.
저도 적당한 사운드 속에서 더 집중이 되는 것 같아요. 유튜브에서 노동요 플레이리스트를 찾아 들으며 일하곤 합니다.
영롱: 템이라고 하니까 생각나는 건 스탠딩 데스크요. 업무를 하다 졸릴 때 책상 높여서 서서 하면 좋더라고요. 또 허리 아플 때 정말 좋아요. 그리고 회사에 있었던 버티컬 트랙볼을 제가 사용하고 있는데, 이것도 아주 요물입니다. 원래 비슷한 크기의 로지텍 버티컬 마우스를 썼는데 사무실에 잠들어 있는 이 친구를 발견한 후부터 그 마우스와는 이별했어요.

마우스는 팔을 움직여서 써야 하는데 트랙볼은 엄지손가락만 움직이면 되거든요! 맛있게 먹은 점심을 불필요한 운동에너지로 전환하지 않을 수 있게 되었습니다. (웃음) 그리고 먼저 말씀드린 스탠딩데스크 구조 특성상 마우스를 움직이다 보면 높낮이 조절 버튼에 손이 걸리거든요. 버티컬 마우스는 그런 문제가 없어서 더욱 좋습니다. 충성스러운 진돗개처럼 항상 같은 자리에서 저를 기다려 주는 것도… 이건 멍소리였고요. 아무튼 꽤나 만족스럽게 사용하고 있습니다.
단점도 있긴 한데요. 맥에서는 스크롤 방향이 자꾸 오락가락하는 이슈가 있어서 스크롤 사용할 때 짜증 유발자라는 것과, 볼마우스와 같은 원리이다 보니 먼지와 때(이건 제가 더러워서가 아니라 누구나 그런 거예요..!)가 껴서 주기적으로을 볼을 꺼내 청소해야 하는 점이 불편합니다.
"스티비의 개발 문화, 조직 문화"
스티비에서 일하시면서 ‘이런 개발 문화, 조직 문화는 정말 좋다’ 싶은 것 있을까요?
수연: 우선 질문할 때 귀찮게 받아들이시는 분들이 없다는 점이요. 모든 분들이 질문하면 항상 성심성의껏 대답을 해주셔서 질문하기가 되게 자유로운 분위기인 것 같아요.
영롱: 아무리 스타트업이라고 해도 무언가 도전하려고 할 때 복잡한 프로세스가 있다면 시도해 보기 쉽지 않잖아요. 이것저것 해보고 싶어도 할 수 없는 회사가 많은데, 스티비는 일단 도전하는 것을 굉장히 반기고 실수하는 것에 대해서 질타하지 않아요. 또 새롭거나 익숙하지 않은 기술도 받아들일 준비가 되어 있다는 점이 좋은 것 같아요.
질타하지 않는 문화나 도전을 격려하는 분위기라는 점 정말 공감해요. 또 정말 식상한 단어이긴 한데, 주인 의식! 이렇게 모든 구성원이 내 회사인 것처럼 일하는 문화는 스티비에서 처음 경험해 보는 것 같아요. 이런 분위기가 조직과 구성원들에 대한 애정을 갖게 하는 것 같아요.
수연: 그리고 선배 개발자분들이 뭘 하고 싶은지 물어봐 주시는 게 좋았어요. 그런 물음에서 동료에 대한 애정과 관심이 느껴져요. 최근에도 들었거든요. 업무를 하면서 어떤 걸 해보고 싶은지. 그래서 이런저런 거 하고 싶다고 대답하면 적극적으로 해보자고 해주셔서 좋아요.
영롱: 처음 조직에 적응하는 시기에는 선배 개발자로서 수연, 유니님께 뭘 하고 싶으신지 어떤 일을 맡고 싶으신지 여쭤보고는 했어요. 그런데 오히려 요즘은 두 분께서 능동적으로 어떤 일을 하고 싶다, 이런 걸 해보는 건 어떻겠냐고 제안도 해주셔서 너무 좋아요.
"스티비 개발자가 보는 뉴스레터"
스티비로 발행되는 뉴스레터들 중 좋은 뉴스레터들이 참 많은데 잘 모르시는 분들도 계실 것 같아요. 재밌게 보고 계시거나 유익하다고 생각하셨던 뉴스레터 있다면 몇 개 소개해 주세요.
영롱: 뉴스레터를 규칙적으로 챙겨보는 건 아니어도 어느 정도 간간이 보게 되는 게... 뉴스레터들이 메일함에 꽂혀 있잖아요. 이런 게 뉴스레터의 장점인 것 같기도 한데, 메일함에 들어와 있다 보니 눈에 계속 밟혀서 보게 되는 것 같아요.
우선 다양한 테마로 패션, 옷, 향수, 플레이스 같은 트렌트를 알려주는 <이고진>이라는 뉴스레터가 있는데요. 완성도가 매우 높아서 패션 잡지를 읽고 있는 기분이 들어요. 또 뉴스레터 <Kneets>는 좋은 장소와 공간들을 소개해 주는데요. 이 뉴스레터를 통해 알게 된 장소를 실제로 몇 군데 가봤는데 정말 좋았어요. 오늘 무슨 점심 먹을지 결정하는 데 도움이 되는 <슬점>도 추천합니다.
뉴스레터가 실생활에 영향을 많이 끼치고, 우리의 삶을 풍족하게 해주는군요(웃음).
수연: 저는 제가 최근에 <BE.LETTER>를 통해 소개한 <탐방레터>를 추천하고 싶어요. <탐방레터>는 주 3회 발행돼요. 에디터가 여럿이고 기수별로 모집도 받고요. 에디터들이 실제로 그 장소에 다녀온 다음에 소개하는 데요, 직접 그 장소에 가보고 소개해주는 것이다 보니 확실히 다르게 느껴졌어요. 그리고 <시시낙락>이라고 현대문학에서 발행하는 시를 보내주는 뉴스레터인데요. 아침에 읽으면 마음이 따뜻해져요. 작가님들 손 편지도 있고 재밌습니다.
정말 좋은 뉴스레터가 많은데, 제 원픽은 <밈짤모아 해적단>이에요. 재밌는 짤들을 주제에 맞게 보내주는데요. 스티비 에디터를 테스트할 때 종종 이미지가 필요하잖아요. 테스트 이메일에 넣기 좋은 짤들을 여기에서 얻곤 합니다.
"개발자로서 노력하고 있는 부분"
평소 같이 일하면서 듣지 못했던 이야기를 많이 나눌 수 있었던 것 같아요. 마지막으로 더 나은 개발자가 되기 위해 노력하고 있는 부분이 있다면 말씀해 주세요.
영롱: 알고리즘 공부를 해야겠다 싶어서, 지난 한 달 동안 파이썬이랑 C언어 기초를 공부하고 알고리즘 문제를 하루에 한 문제씩 풀어보고 있어요. 복잡한 문제가 아니더라도 파이썬으로 한번 풀어보고, 같은 문제를 C언어로도 한 번 풀어봐요. SQL도 조금씩 보고 있고요. 특히 아침 시간을 잘 활용하는 생활 습관을 만들어야겠다는 생각이 들어서, 두세 달 전부터 여자친구와 아침 6시에 디스코드에서 카메라 켜고 만나요. 각자 인증을 하고 뭐라도 공부하는데요. 아침 습관은 좀 생긴 것 같고, 최근에는 저녁 시간도 잘 활용해 보려고 노력 중이에요.
수연: 저는 특별히 열심히 하는 것이 있다기보다 종종 이력서를 다시 써봐요. 어디 지원하려고 쓰는 건 아니고, 나 스스로를 돌아보기 위해서예요. 쓰다 보면 ‘나 지금 뭐 하고 있지?’ 이런 생각이 들 때가 있어요. 적을 만한 게 없으면 잘하는 거 없이 그냥 일만 하고 있다는 거니까요.
영롱: 스티비에 지원하시는 분들의 이력서를 종종 보는데요. 이력서를 잘 쓴 분들이 정말 많아요. 그 이력서들을 보다 보면 과연 나는 내가 했던 일들과 성과를 이렇게 글로 잘 풀어낼 수 있을까 생각해 보게 되는데요. 그게 쉽지 않을 것 같더라고요. 내가 공부한 것들을 누군가에게 가르쳐줄 수 있어야 진짜로 내가 아는 거라고 하잖아요. 이력서도 마찬가지인 것 같아요. 내가 했던 일들을 기술적으로 잘 풀어내고 설명할 수 있어야 내가 한 일이 되는 거지 그렇지 않으면 지나간 일이 되는 것 같아요.
평소에도 두 분 모두 쉬지 않고 계속 배우고, 발전하려고 노력하신다고 느껴왔는데요. 구체적으로 어떤 노력을 하고 계신지 들어보니 동료로서 존경스럽고 또 여러모로 긍정적인 자극이 되네요. 인터뷰에 참여해 주셔서 감사합니다.
인터뷰를 마치며
스티비 프론트엔드 개발자들은 기획된 내용을 단순히 코드로 구현하는 것을 넘어서, 더 나은 유저 경험을 위해 항상 고민하고 제안합니다. 그런 의미에서 프론트엔드 개발자가 가져야 하는 덕목으로 ‘사려 깊음’을 꼽고 싶습니다. 항상 사용자의 입장을 최우선으로 고려하며, 우리의 서비스가 사용자에게 다가가는 여정을 설계하는 데 도움이 되고자 노력해야 하거든요. 더 좋은 경험을 제공하기 위해 발전하고 있는 앞으로의 스티비를 기대해 주세요!

