다양한 폰트를 뉴스레터 디자인에 활용하는 법
뉴스레터 디자인에 폰트를 활용해 보세요

뉴스레터 콘텐츠를 작성하다 보면, 텍스트 컬러나 이미지처럼 여러 디자인 요소가 신경 쓰이기 마련입니다. 더 잘 읽히거나 톡톡 튀는 뉴스레터를 만들기 위해서죠. 이메일 영역에 다양한 폰트를 시도하고 싶은 마음도 생깁니다.
그런데 스티비를 포함한 이메일 마케팅 솔루션에서는 폰트 선택 옵션을 제한하고 있습니다. 뉴스레터에서는 “고딕”이나 “명조”만 써야 한다는 법이라도 있는 걸까요?
평소에 뉴스레터를 디자인하며 이런 궁금증이 있었다면, 지금 폰트 사용법 2가지를 살펴보세요. 개성 있는 디자인으로 더 좋은 뉴스레터를 만들 수 있게 됩니다.
이메일에서는 웹폰트*를 사용할 수 없습니다. 구독자가 이메일을 확인하는 환경에 설치된 폰트만 사용이 가능합니다. 화려한 폰트가 에디터에서는 멋지게 보이지만, 구독자의 메일함에서는 엉망으로 깨져 보일 수 있는 것이죠. 이런 이유 때문에 스티비에서는 대부분의 컴퓨터에 설치된 “고딕”과 “명조”만 제공하고 있습니다.
* 웹폰트는 사용자가 가지고 있지 않은 폰트를 웹페이지에서 사용할 수 있는 방법입니다. 폰트를 서버에서 다운로드하는 방식입니다. (출처. 생활코딩)
뉴스레터 디자인, 이렇게 폰트를 활용해 보세요.
뉴스레터에서 모든 텍스트에 새로운 폰트를 적용할 수는 없지만, 다음 두 가지 방법을 사용하면 부분적으로 새로운 시도가 가능합니다.
1. 특수문자 홈페이지 활용하기

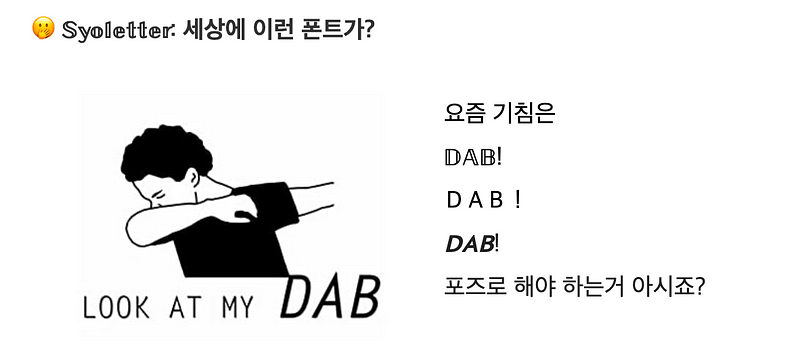
특수문자를 활용하면 텍스트를 폰트처럼 보이게 할 수 있습니다. 아쉽게도 한글 텍스트는 다양하진 않지만, 알파벳은 꽤나 다양한 특수문자로 제공되고 있습니다.
Igfonts라는 사이트를 방문해 보세요. 원래는 인스타그램에 활용할 특수문자를 제공하는 사이트입니다. 실제로 테스트 해 본 결과, 이 사이트에서 만든 텍스트가 이메일 제목과 본문에서도 문제 없이 작동했습니다. 여러분도 직접 테스트 발송으로 상태를 확인하고 깨알 같은 재미 요소를 활용해 보세요!
2. 특정 폰트를 이미지로 활용하기

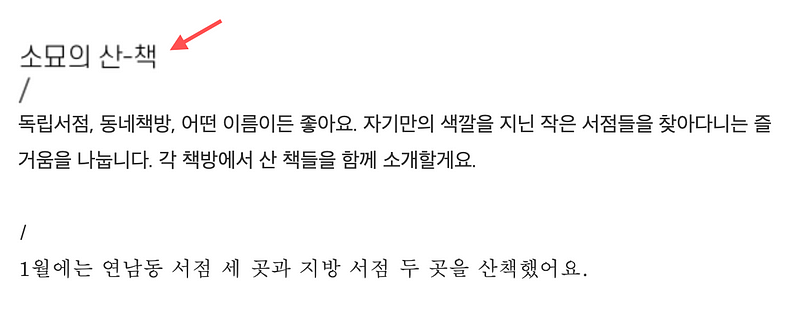
한 영역을 있는 그대로 캡처하는 것. 가장 간단하고 확실한 방법입니다. 이메일 영역에서 이미지는 변형 없이 그대로 삽입됩니다. 발행인이 원하는 모습 그대로 구독자에게 보여지는 것이지요.
위 이미지인 월간 소묘 뉴스레터에서, “소묘의 산-책” 부분을 함께 볼까요? 이 뉴스레터가 제작된 스티비 에디터에서 제공하지 않는 폰트이지만, 적당한 사이즈로 캡처해서 넣으니 다른 텍스트와의 이질감이 느껴지지 않습니다.
소묘 뉴스레터는 폰트를 뉴스레터 디자인에 다양하게 사용하고 있는 좋은 예시입니다. 뉴스레터를 살펴보면, 작은 제목의 정갈함, 명조의 아름다움 등이 디자인에서 잘 느껴집니다. 이처럼 “고딕”, “명조”, 그리고 새로운 폰트를 적절하게 섞어 활용하면 개성있는 뉴스레터 디자인을 만드는 데 큰 도움이 됩니다.
하지만 주의해 주세요! 긴 글을 이미지로 넣는 것은 추천하지 않습니다. 컴퓨터 화면에서 크게 보이던 이미지가 모바일에서는 걷잡을 수 없이 작아지는 경우가 있습니다.
이 콘텐츠는 매주 수요일 발행되는 스요레터를 통해 먼저 소개되었습니다. 마케팅 팁을 빠르게 받아보고 싶으신가요?
구독하기👉 https://page.stibee.com/subscriptions/3