뉴스레터 레이아웃을 디자인하고 만드는 세 가지 방법
가독성 좋은 뉴스레터를 만드는 세 가지 팁

뉴스레터 디자인, 어떻게 하면 좋을까요?
스티비 이메일 마케팅 리포트에 따르면 1개의 뉴스레터를 만들고, 발송하는데 약 13시간이 소요된다고 합니다. 그중 3시간 17분(!)이 디자인과 편집을 하는데 사용된다고 하니, 많은 분들이 뉴스레터를 예쁘게 만들기 위해 고민과 노력을 거듭하고 있다는 걸 알 수 있죠. 하지만 예쁜 뉴스레터가 곧 읽기 좋은 뉴스레터를 의미하는 것은 아닙니다. 예를 들어 이미지와 텍스트 구분 없이 모든 내용을 하나의 큰 이미지에 담는 ‘통 이미지’의 경우, 화려한 디자인을 담을 순 있지만 모바일에서의 가독성이 나빠지는 등 문제점을 가지고 있거든요. 그렇다면 보기 좋고 읽기 좋은 디자인을 가진 뉴스레터는 어떻게 만들 수 있을까요?
이메일 뉴스레터에 통 이미지를 사용하지 말아야 하는 5가지 이유
가독성 좋은 뉴스레터 만들기 1: 키 컬러를 활용해 뉴스레터 레이아웃 디자인에 통일감을 주기
과도하게 화려한 뉴스레터 디자인은 오히려 뉴스레터의 가독성을 해칠 수 있습니다. 각 디자인 요소가 서로 잘 어우러지며 통일감을 가진 레이아웃을 만들 때, 구독자들은 더욱 내용에 더욱 집중해서 뉴스레터를 읽을 수 있거든요.
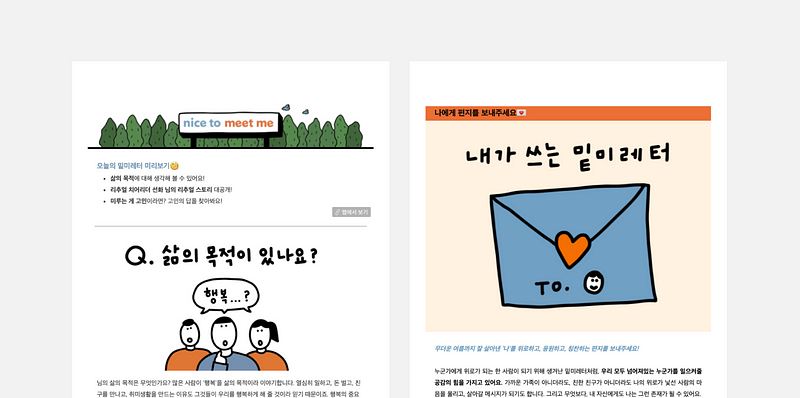
뉴스레터 디자인에 통일감을 줄 수 있는 가장 쉬운 방법은 뉴스레터의 키 컬러를 설정하고 레이아웃에 활용하는 것입니다. 가령 <밑미레터>는 두 가지 색의 키 컬러를 구독자를 반겨주는 메인 헤더뿐만 아니라, 일러스트, 피드백 버튼 등 뉴스레터 디자인 곳곳에 녹여내고 있습니다.

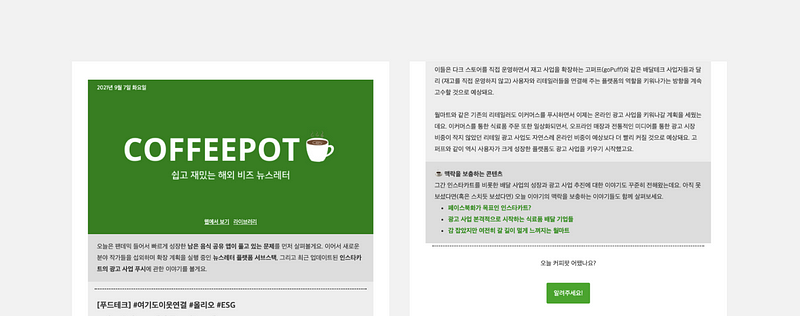
레이아웃에 통일감을 주기 위해 꼭 일러스트나 그래픽을 사용할 필요는 없습니다. <커피팟>은 복잡한 디자인 요소를 배제하고 키 컬러인 짙은 녹색 만으로 레이아웃 디자인을 완성했어요. 덕분에 구독자들은 활자에만 온전히 집중하며 뉴스레터를 읽을 수 있는 효과를 얻었고요.

Tip. 뉴스레터 템플릿 키 컬러는 어떻게 정하나요?
Adobe Color cc나 LOLcolor와 같이 무료로 색 조합을 확인할 수 있는 사이트를 참고해보세요. 원하는 이미지에서 컬러 팔레트를 추출할 수도 있고 최근 트렌드를 반영한 색 조합을 찾을 수도 있을 거예요.
가독성 좋은 뉴스레터 만들기 2: 테스트 발송으로 뉴스레터가 모바일과 웹에서 모두 잘 읽히는지 확인하기
뉴스레터 발송 전, 열심히 만든 뉴스레터가 구독자 입장에서 어떻게 보이는지 확인하기 위한 테스트 발송은 필수입니다. 이미 발송한 이메일은 엎질러진 물과 같아서 되돌릴 수 없거든요. 자칫하면 뉴스레터를 발송한 후에야 이메일의 글씨가 너무 작아 읽기 어렵다던가 이미지의 픽셀이 깨져있다는 점을 알아채기 쉽습니다.
Tip. 제가 만든 뉴스레터는 왜 레이아웃이 깨져서 도착할까요?
구독자가 어떤 환경에서 이메일을 확인하느냐에 따라 스티비가 제공하는 뉴스레터 템플릿이 깨져서 보일 수 있어요. 이럴 땐 두 가지 방법을 써 볼 수 있습니다.
첫 번째는 주소록 대시보드에서 윈도우용 아웃룩 사용 비율을 확인하는 것입니다. 윈도우용 아웃룩은 이메일 콘텐츠 렌더링 방식의 차이로 스티비 템플릿과 같은 HTML 이메일이 정상적으로 표시되지 않는 문제가 있어요. 따라서 구독자 중 윈도우용 아웃룩을 사용하는 비율이 높다면 ‘윈도우용 아웃룩 최적화 템플릿으로 발송하기’를 선택하는 것을 권장합니다.
두 번째는 ‘웹에서 보기’ 상자를 추가하는 것입니다. ‘웹에서 보기’ 상자를 활용하면 구독자들은 이메일 환경이 아닌 웹페이지에서도 뉴스레터를 볼 수 있게 됩니다. 이메일이 깨져서 도착하더라도 구독자들은 의도된 레이아웃 디자인 그대로 뉴스레터를 읽을 수 있게 되는 거죠.
가독성 좋은 뉴스레터 만들기 3: 다양한 뉴스레터 디자인 레퍼런스를 참고해 보세요
‘뉴스레터 이렇게 디자인하는게 맞는 걸까?’ 하는 고민, 뉴스레터 발행인이라면 한 번쯤은 해봤을 거예요. 그럴 땐 앞서 똑같은 고민을 해봤던 사람들이 있다는 걸 다시 한번 떠올리고, 다른 사람들의 뉴스레터를 레퍼런스 삼아 활용해 보는 것도 좋은 방법입니다.

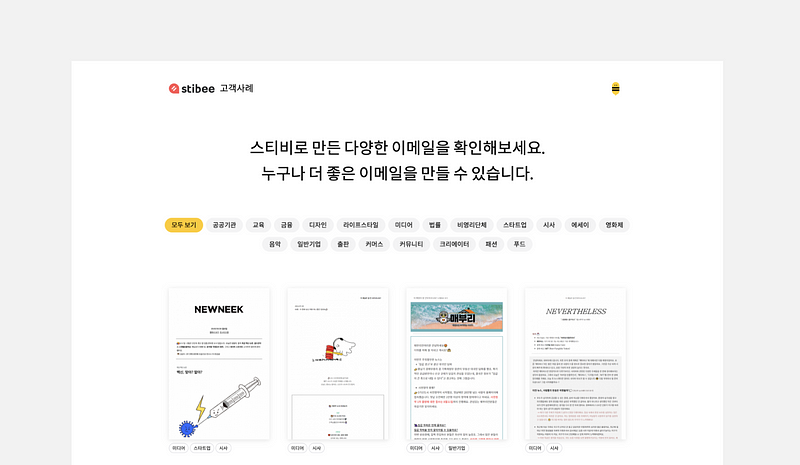
스티비 고객사례에서는 기업부터 개인까지, 다양한 국내의 뉴스레터 발행인들이 스티비를 통해서 제작하고 디자인한 뉴스레터를 확인할 수 있어요. Really Good Emails에서 해외의 뉴스레터가 어떤 레이아웃으로 만들어지고 있는지 확인하는 방법도 있습니다. 다양한 레퍼런스를 찾아보며 이제껏 생각하지 못했던 아이디어를 떠올릴 수도 있는 것은 물론이고 지금껏 발행해온 뉴스레터 레이아웃에 대한 확신을 얻을 수 있을지도 몰라요.
Tip. 태그 기능을 활용해 디자인한 뉴스레터 템플릿을 안전하게 관리하세요.
이메일도 복사가 가능하다는 사실, 알고 계셨나요? 복사 기능을 활용하면 매번 템플릿을 제작할 필요 없이 이전에 발송했던 뉴스레터의 본문만 수정해 다시 발행할 수 있습니다.
그러나 직전에 발송했던 레터를 매번 복사해 사용하다 보면, 어느새 레이아웃의 여백이나 정렬이 틀어질 수 있습니다. 이럴 땐 태그 기능을 사용해 템플릿 원본을 만들어 안전하게 관리해보세요.

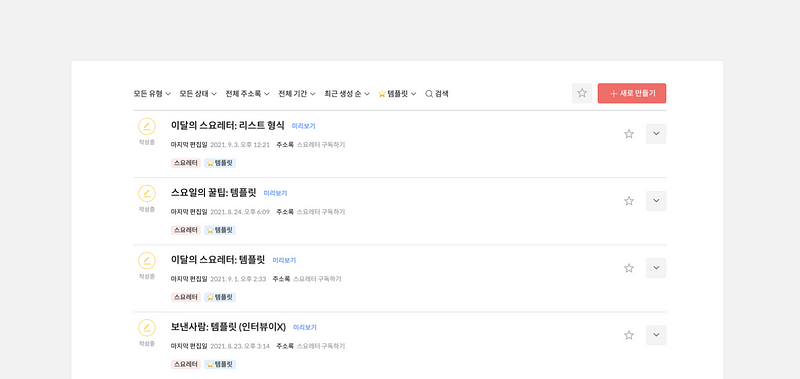
스티비 팀은 <스요레터> 템플릿에 ‘⭐템플릿’이라는 태그를 설정해 관리하고 있습니다. 덕분에 ‘보낸사람’, ‘이달의 스요레터’, ‘스요일의 꿀팁’의 템플릿을 헷갈리지 않고 사용할 수 있게 되었고요. 이메일 태그와 복사 기능을 이렇게 사용하면 템플릿 원본의 레이아웃이 변동되거나 헷갈릴 위험성을 줄일 수 있습니다.
스티비 도움말을 참고하세요
이 콘텐츠는 매주 수요일 발행되는 스요레터를 통해 먼저 소개되었습니다. 마케팅 팁을 빠르게 받아보고 싶으신가요?
구독하기👉 https://page.stibee.com/subscriptions/3

✍ 글. 스티비 마케터 세솔
🎨 메인 이미지. 스티비 디자이너 밀리

