스티비 HTML 상자를 사용할 때 기억할 다섯 가지!
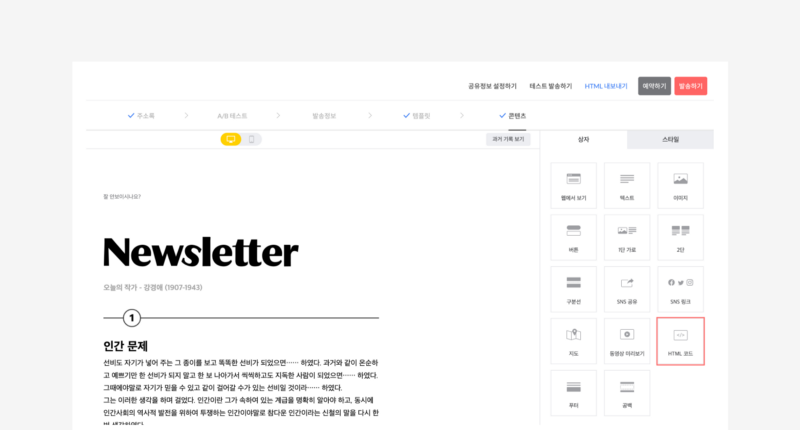
새롭게 추가될 스티비 에디터 HTML 상자 활용법

뉴스레터에서의 HTML 상자 활용법
스티비 프론트엔드 개발자 오영롱입니다. 여러분은 이메일을 어떻게 사용하고 있으신가요? 지메일, 네이버 등 메일링 서비스를 활용해 텍스트를 작성하고, 이미지나 파일을 첨부하는 방식으로 사용하는 경우가 일반적일 것입니다. 메일함을 살펴보니 어딘가에서 보내온 뉴스레터는 틀도 잡혀있고, 알록달록.. 뭔가 다릅니다! 이런 건 대체 어떻게 만든 것일까요?
정답부터 말하자면, 웹페이지를 만들 때도 쓰이는 HTML, CSS 코드로 만들 수 있습니다. 하지만 웹사이트 코딩과 이메일 코딩은 생각보다 많은 차이가 있습니다. 이에 대해서는 표준에 대해 말하지 않고 넘어갈 수 없습니다.
웹 표준, 어느 브라우저에서나 잘 표시되도록
만일, 내가 작성한 웹페이지가 인터넷 익스플로러에서는 잘 표시되는데 크롬에서는 그렇지 않다면 어떨까요? 이러한 문제를 방지하고자 웹 표준이 탄생하게 되었습니다. 규칙을 정하고 이것을 따라 웹사이트와 브라우저를 만들자고 약속한 것이죠. 오늘날 대부분의 브라우저가 웹 표준에 따라 코드를 해석하고 사용자에게 표시하고 있습니다.
반면에 이메일은 여전히 표준이 부재한 상황입니다. 이메일 클라이언트¹마다, 심지어는 같은 지메일이라도 웹과 모바일 앱에서 지원하는 스펙이 다릅니다. 이 차이가 생각보다 커서 같은 코드라도 클라이언트에 따라 이메일이 의도와 다르게 표시되기 쉽습니다. 웹에서는 잘 나오던 것이 모바일 앱에서 보니 정렬이 틀어지거나, 아예 보이지 않기도 합니다. 클라이언트마다 하나하나 원인을 찾아가며 해결하는 것은 매우 까다롭고 고려할 사항도 많습니다. 자칫, 우리의 성격을 비뚤어지게 만들기 십상이죠🤭

걱정하지 마세요. 스티비가 있잖아요!✌️ 스티비에서는 코드를 전혀 모르는 사용자도 드래그 앤드 드롭 방식으로 콘텐츠 상자를 추가하여 손쉽게 뉴스레터를 제작할 수 있는 위지윅² 에디터를 제공하고 있습니다. 이에 더해, 일부분만 코드로 커스텀 하고 싶은 사용자를 위해 스탠다드 요금제에서 HTML 상자 기능을 오픈을 앞두고 있는데요.
하지만, HTML 상자에서 모든 것을 할 수 있는 것은 아닙니다. 저희가 따로 기능적인 제한을 두고 있지 않은데도 말이죠. 앞서 설명한 이메일 표준의 부재를 극복해야 하기 때문입니다. 그래서 준비했습니다! HTML 상자를 사용할 때 여러 클라이언트에 대응할 수 있는 다섯 가지 꿀팁!

¹이메일 클라이언트: 웹브라우저가 코드를 읽어 웹페이지를 표시하는 것처럼 이메일 코드를 읽고 해석하여 사용자에게 표시하는 이메일 뷰어
²위지윅(WYSIWYG, What You See Is What You Get): 사용자가 편집 화면에서 보는 그대로 결과를 얻을 수 있게 해주는 것
하나. 임베딩과 폼, 멀티미디어 태그는 안돼요

영화 해리포터의 신비한 분위기를 더해주는 장치 중 하나는 움직이는 신문이 아닐까 싶습니다. 요즘 폴더블, 롤러블 디스플레이 같은 기술이 나오는 것을 보면 종이에서 영상이 재생되는 것을 볼 수 있는 날도 머지않아 오지 않을까 싶은데요! 혹시 ‘뉴스레터도 해리포터에 나오는 신문처럼 다이내믹하게 만들 수 있지 않을까?’ 하는 생각 해보신 적 있으신가요?
유튜브 영상, 구글 폼, 노션 문서처럼 임베딩 코드를 제공하는 서비스가 있습니다. 추출한 코드를 웹사이트에 넣으면 다른 페이지로 이동하지 않고도 내가 만든 웹페이지에서 해당 서비스를 이용하도록 할 수 있죠! 뉴스레터를 발송하고 그 안에서 유튜브 영상도 재생하고, 구글 폼으로 설문조사도 하고, 노션 문서도 볼 수 있다면? 해리포터 신문, 그 이상의 멋진 일일 것 같습니다!🤩
하지만 아쉽게도 대부분의 이메일 클라이언트에서는 임베딩을 위해 사용되는 <iframe>, <embed> 같은 태그를 보안상의 이유로 허용하지 않고 있습니다. 코드 그대로 발송해도 클라이언트가 코드를 읽는 과정에서 ✂️싹둑! 잘라냅니다.
임베딩을 할 수 없다니, 그럼 동영상 플레이어나 폼을 직접 만들어 넣으면 어떨까요? 하지만 슬프게도 이 역시 허용되지 않습니다. <form>, <input>, <select> 같은 폼 관련 태그는 이메일에서는 사용할 수 없습니다.

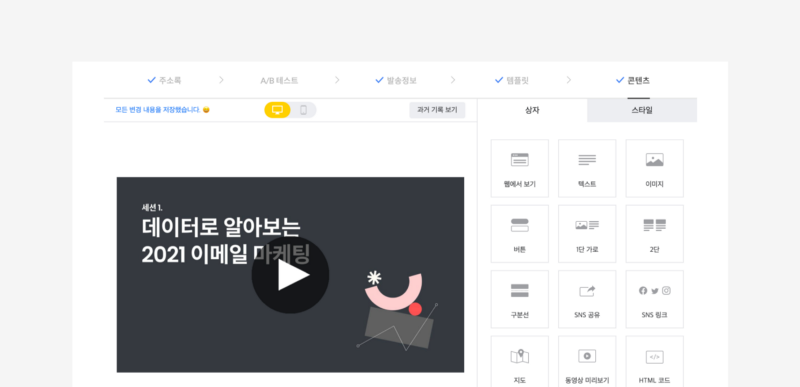
혹시 스티비 에디터에 동영상 미리 보기 상자가 왜 있는지 궁금하지 않으셨나요? 그냥 동영상을 넣으면 될 텐데 말이죠. 바로, <video>, <audio>, <canvas> 같은 멀티미디어 태그, 그리고 여기에 기능을 붙일 수 있게 해주는 <script>도 지원되지 않기 때문이랍니다. 미리 보기 상자에는 ‘동영상은 첨부하지 못할지언정.. 클릭하면 재생될 것만 같은 썸네일은 넣게 하겠다!’는 의지가 담겨 있답니다😎
둘. 이미지는 이렇게 사용하세요
웹에서 이미지를 삽입하는 가장 대표적인 방법은 <img>의 src 속성을 통해 비트맵 이미지(jpg, png, gif 등)를 사용하는 것입니다. 또 한 가지는 벡터 기반의 .svg 파일 혹은 <svg>를 사용하는 방법입니다. SVG 방식은 지원하지 않는 클라이언트가 많기 때문에 .jpg, .png, .gif 파일을 사용하는 것을 권장해 드립니다. 해리포터 신문도 움직이는 GIF를 사용해 구현할 수 있습니다!
src 속성에 이미지 파일 경로를 지정할 때는 컴퓨터 내부를 가리키는 로컬 경로가 아닌, 누구나 접속할 수 있는 URL 주소를 넣어야 합니다. 조금 더 알아보자면, 데이터를 텍스트로 나타낸 base64 방식도 있는데요. 사람은 읽을 수 없는 이상한 텍스트지만 웹 브라우저는 이것을 해석해 표시해 줍니다. 이메일에서는 base64도 지원되지 않지만 말이죠😫
<img>를 쓸 때 유의할 점이 몇 가지 더 있습니다. HTML width 값을 명시하고 height 값은 auto로 설정해주세요. 또, 필수적인 것은 아니지만 이미지 용량 제한을 두는 클라이언트도 있고, 너무 큰 이미지는 이메일을 로드하는 시간을 지연시킬 수 있기 때문에 가능하다면 작게 유지하는 것이 좋습니다. 간혹 이미지 파일 이름 때문에 스팸으로 의심받기도 하는데, 이를 방지하기 위해 이미지 파일 이름은 짧고 의미 있는 것으로 하는 것이 좋습니다.
셋. 테이블 기반 레이아웃을 사용하세요
현재 대부분의 웹 환경에서는 HTML5 스펙을 지원하고 있습니다. HTML5에서 등장한 <section>, <article>, <aside>, <header>, <footer> 같은 시멘틱(semantic) 태그는 코드 가독성을 높여 유지보수를 쉽게 하는 데 도움을 주기도 합니다.

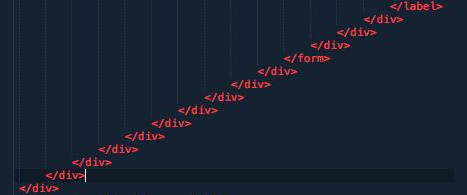
시멘틱 태그와 CSS로 잡은 레이아웃은 이메일 환경에서 안정적이지 않습니다. <div>를 사용하면 될까요? 슬프게도 더 이전에 사용하던 방식으로 돌아가야 합니다. CSS Flex와 Grid가 등장하기 이전에는 <table>을 사용해 레이아웃을 잡았습니다. <table>에 기본적으로 적용된 스타일이 있었기에 오와 열을 맞추기에 용이 했답니다. 불렛 포인트가 <li>의 기본 스타일인 것처럼 기본적으로 <table>은 내부에 있는 <tr>, <td>의 위치를 반듯하게 잡아주기 때문입니다.
<table>을 사용할 때, HTML border, cellpadding, cellspacing 속성을 0으로 설정해주면 의도치 않은 여백이 포함되는 것을 방지 할 수 있습니다. HTML colspan, rowspan 속성은 지원되지 않기 때문에 구조는 조금 복잡해질지라도 테이블을 중첩해 구현해야 합니다.
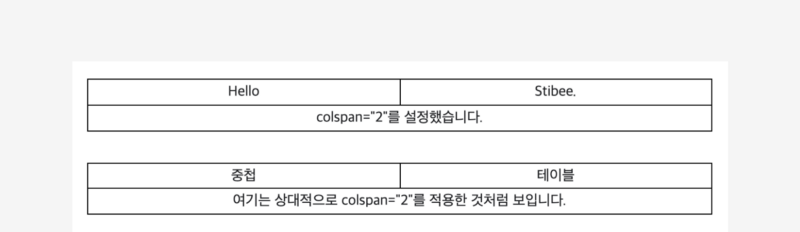
colspan 대신 중첩 테이블을 어떻게 사용할 수 있는지 간단한 예시를 살펴보겠습니다.
위 코드는 다음과 같이 표현됩니다. 웹에서는 똑같아 보이지만 이메일에서 colspan을 사용한 테이블은 제대로 표시되지 않을 수 있습니다.

넷. 스타일링은 이렇게 하세요
잠시 라떼 얘기를 해보려고 합니다🐴 학창 시절은 어느 때보다 외모에 관심이 많은 시기이지만 제가 다닐 때만 해도 학교에는 복장과 두발에 대한 규정이 있었습니다. 여러 학생들이 규정 내에서라도 멋을 내보겠다고 교복이나 머리를 조금씩 건드려 보기도 했습니다. 선생님들도 그 마음을 이해 하셨는지 조금씩 봐주기도 하셨는데, 등교할 때 선도부 선생님께 걸리면 빼도박도 못하고 끌려가 한 말씀을 듣기도 했죠.

이메일에서는 스타일링도 간단하지 않습니다. CSS로 예쁘게 꾸며 발송했는데 스타일링이 제대로 적용되지 않습니다. 선도부 선생님이 학교 규정을 벗어난 학생을 잡아내듯이, 이메일 클라이언트의 스펙에 맞지 않은 코드는 다 걸러지게 됩니다. 게다가, 우리는 하나가 아니라 최대한 많은 클라이언트 스펙에 대응하는 코드를 작성해야 합니다. 그럼 이메일 스타일링에서 주의할 사항은 무엇이 있는지 살펴보겠습니다.
1) 인라인 스타일
<style>을 지원하지 않는 이메일 환경도 많습니다. 그래서 태그마다 인라인 방식으로 스타일링 해주는 것이 좋습니다. 인라인 방식은 HTML 태그에 style 속성값으로 CSS 코드를 입력해주는 것을 말합니다.
참고로, 인라인 방식은 번거롭고 가독성도 떨어지기 때문에 <style>로 스타일링 한 뒤에 CSS 인라이너³를 사용하면 조금 편하게 작업할 수 있습니다. 하지만 하나의 태그에는 딱 하나의 클래스만 지정해주세요. 두 개 이상의 클래스는 문제를 발생시킬 수 있습니다.
³CSS 인라이너: style 태그 안에 작성한 css 코드를 해석하여 인라인 방식으로 변환해주는 도구 (Mailchimp CSS inliner, Campaign Monitor CSS inliner)
2) 색상
RGB, RGBA가 아닌 HEX 컬러 코드를 사용해주세요. 항상 3자리 단축 표기법이 아닌 6자리로 명시해주는 것이 좋습니다. background 같은 CSS 단축 속성도 피해 주세요. 참고로, CSS background-color를 지원하지 않는 환경도 있음으로 HTML bgcolor 속성을 함께 지정하는 것을 추천합니다!
3) 여백
margin 대신 padding을 사용해주세요. padding은 인자 개수에 따라 패딩이 적용되는 위치가 달라집니다. 이메일에서는 1개, 2개 혹은 4개 인자만 사용해주세요. 3개 인자는 안정적이지 않답니다!
4) 항상 width 명시
아웃룩은 다른 클라이언트와 차이점이 특히 많아 대응하기 까다롭습니다. 이미지 사이즈를 의도와 다르게 표시하거나 반응형 구현에 어려움을 주기도 하죠. 그래서 텍스트 외에 공간을 차지하는 태그에는 HTML width 속성을 명시해주는 것이 안전합니다. 숫자만 입력했을 때 기본 단위는 px입니다.
다섯. 메일 머지를 활용해보세요
스티비에서는 메일 머지 기능을 제공하고 있습니다. 스티비에서 사용하는 메일 머지 태그는 $%field%$ 형식인데요. 여기에 사용하고자 하는 필드 키만 입력해주면 HTML 상자와 HTML 작성하기에서도 쉽게 사용할 수 있습니다!
이메일 제목, 주소록 이름, 공유용 URL 같은 기본 필드, 그리고 구독자마다 개인화된 정보인 사용자 정의 필드를 메일 머지로 활용할 수 있습니다.
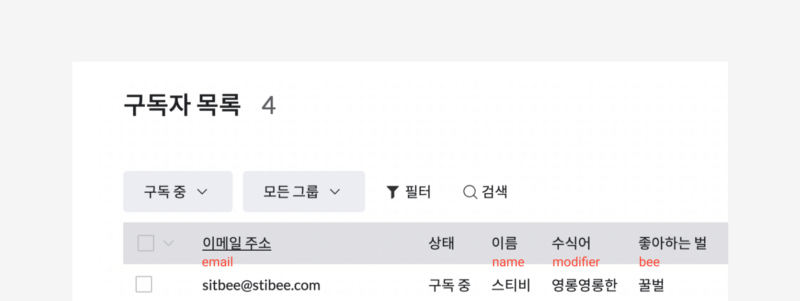
메일 머지와 HTML 상자를 통해 간단한 콘텐츠를 작성해보겠습니다. 사용자 정의 필드 4가지 이메일 주소(email), 이름(name), 수식어(modifier), 좋아하는 벌(bee) 값이 입력된 아래 주소록을 예시로 사용해 봅시다.

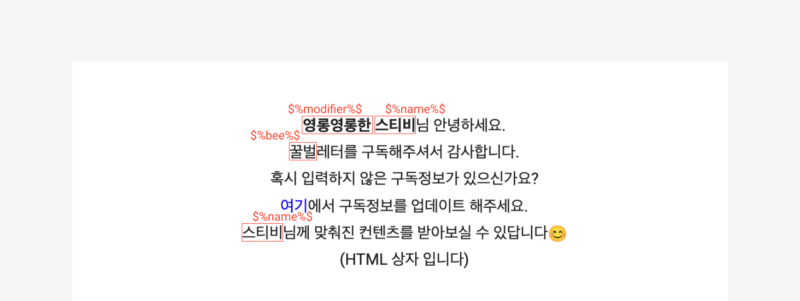
HTML 상자를 사용해 간단한 코드를 작성했습니다.
발송하고 나면 메일 머지 부분이 각각의 정보로 치환된 것을 확인할 수 있습니다. 메일 머지를 활용해 더욱 스마트한 뉴스레터를 만들어 보세요!😎

정리! 이메일 코딩의 핵심
지금까지 HTML 상자를 사용할 때 기억해야 할 다섯 가지에 대해 알아보았습니다.
웹브라우저는 현재 구글 크롬 사용자가 압도적으로 많고 IE도 크로미움 기반의 엣지로 전환하여 브라우저 호환성 이슈는 이전보다 줄어가고 있습니다. 하지만 여전히 이메일은 다양한 클라이언트가 사용되고 있으며 같은 지메일, 혹은 네이버라도 웹 버전과 모바일 웹, 그리고 앱 버전의 지원 스펙이 서로 다른! 이메일 클라이언트의 춘추전국시대에 있다고 할 수 있습니다. 천하를 통일하기는 어렵기 때문에, 우리는 최대한 많은 클라이언트가 공통으로 지원하는 스펙을 활용하여 이메일을 작성하는 방법을 택하는 것이 최선입니다. 그리고 이것이 이메일 코딩의 핵심이라고 할 수 있습니다.
계속해서 ‘안된다.’, ‘안된다.’라는 말만 되풀이했던 것 같은데요😅 화려한 기능을 탑재한 멋들어진 이메일을 만드는 것도 좋지만, 어떤 구독자가 어떠한 환경에서 보아도 최대한 동일한 결과를 볼 수 있도록 안정적인 콘텐츠를 제공하는 것이 더 중요하지 않나 싶습니다. 지메일을 사용하는 구독자는 잘 보이는데, 아웃룩을 사용하는 구독자에게는 어떤 한 이미지가 보이지 않는다거나 해서는 안 되겠죠? 앞으로 HTML 상자를 사용하실 때는 “호·환·성” 이 세 글자를 기억해주세요😊
스티비는 사용자가 콘텐츠에 집중할 수 있도록 하기 위해 다양한 클라이언트 호환성 문제에 대응하고 있습니다. 아웃룩은 그중에서도 대응하기 가장 까다로운 클라이언트 중 하나인데요. 위에서 살펴본 내용만으로는 아웃룩 대응을 하기에 부족한데요. 혹시 그 방법에 대해 더 알아보고 싶으시다면 ‘고스트 테이블(ghost table)’과 ‘조건부 주석(conditional comment)’에 대해 찾아보셔도 좋습니다. 이메일 클라이언트에 대한 호환성 체크는 Campaign Monitor Email Client CSS Guide와 canIEmail에 잘 정리되어 있으니 참고해주세요. (아쉽게도 국내 클라이언트에 대한 자료는 없습니다)

✍ 글. 스티비 프론트엔드 개발자 영롱
🎨 메인 이미지. 스티비 디자이너 밀리

